我使用组合谷歌图表将我的数据和目标显示在如下的图表上:

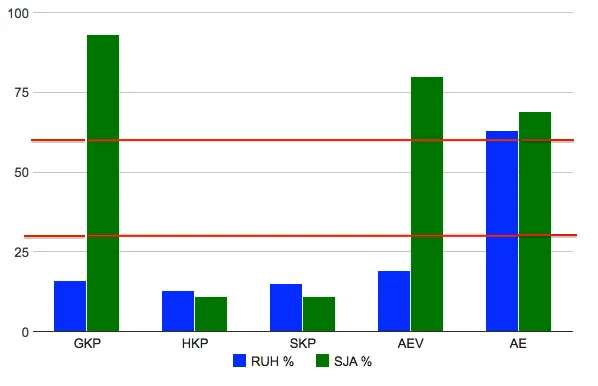
我想要在图表的整个宽度上显示目标线,就像这样:

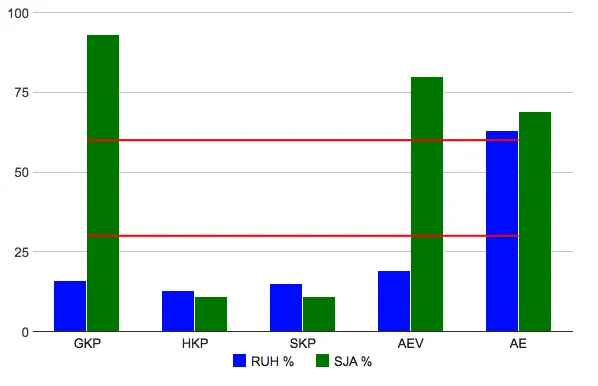
这是我尝试过但没有成功的内容:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
<title>
Google Visualization API Sample
</title>
<script type="text/javascript" src="//www.google.com/jsapi"></script>
<script type="text/javascript">
google.load('visualization', '1', {packages: ['corechart']});
</script>
<script type="text/javascript">
function drawVisualization() {
// Create and populate the data table.
var data = google.visualization.arrayToDataTable([
['Month', 'RUH %', 'SJA %', 'Goal 30', 'Goal 60'],
['GKP', 16, 93, 30, 60],
['HKP', 13, 11, 30, 60],
['SKP', 15, 11, 30, 60],
['AEV', 19, 80, 30, 60],
['AE', 63, 69, 30, 60]
]);
// Create and draw the visualization.
var ac = new google.visualization.ComboChart(document.getElementById('visualization'));
ac.draw(data, {
title : 'RUH og SJA måloppnåelse',
width: 600,
height: 400,
chartArea: {'width': '90%', 'height': '80%'},
colors: ["blue", "green"],
legend: { position: 'bottom' },
vAxis: {title: ""},
hAxis: {title: ""},
seriesType: "bars",
series: {2: {type: "line", visibleInLegend: false, color: "red"}, 3:{type: "line", visibleInLegend: false, color: "red"}}
});
}
google.setOnLoadCallback(drawVisualization);
</script>
</head>
<body style="font-family: Arial;border: 0 none;">
<div id="visualization" style="width: 600px; height: 400px;"></div>
</body>
</html>
我该如何实现这个?