我尝试实现React Native Elements中的Input组件,即蓝色的组件。我想让Input组件在红色视图中具有完整的宽度。
所以我分别使用了 "width: '100%'", "marginHorizontal: 0","padding: 0"和"alignItems: 'stretch'",但是它们都没有起作用。问题出在哪里?
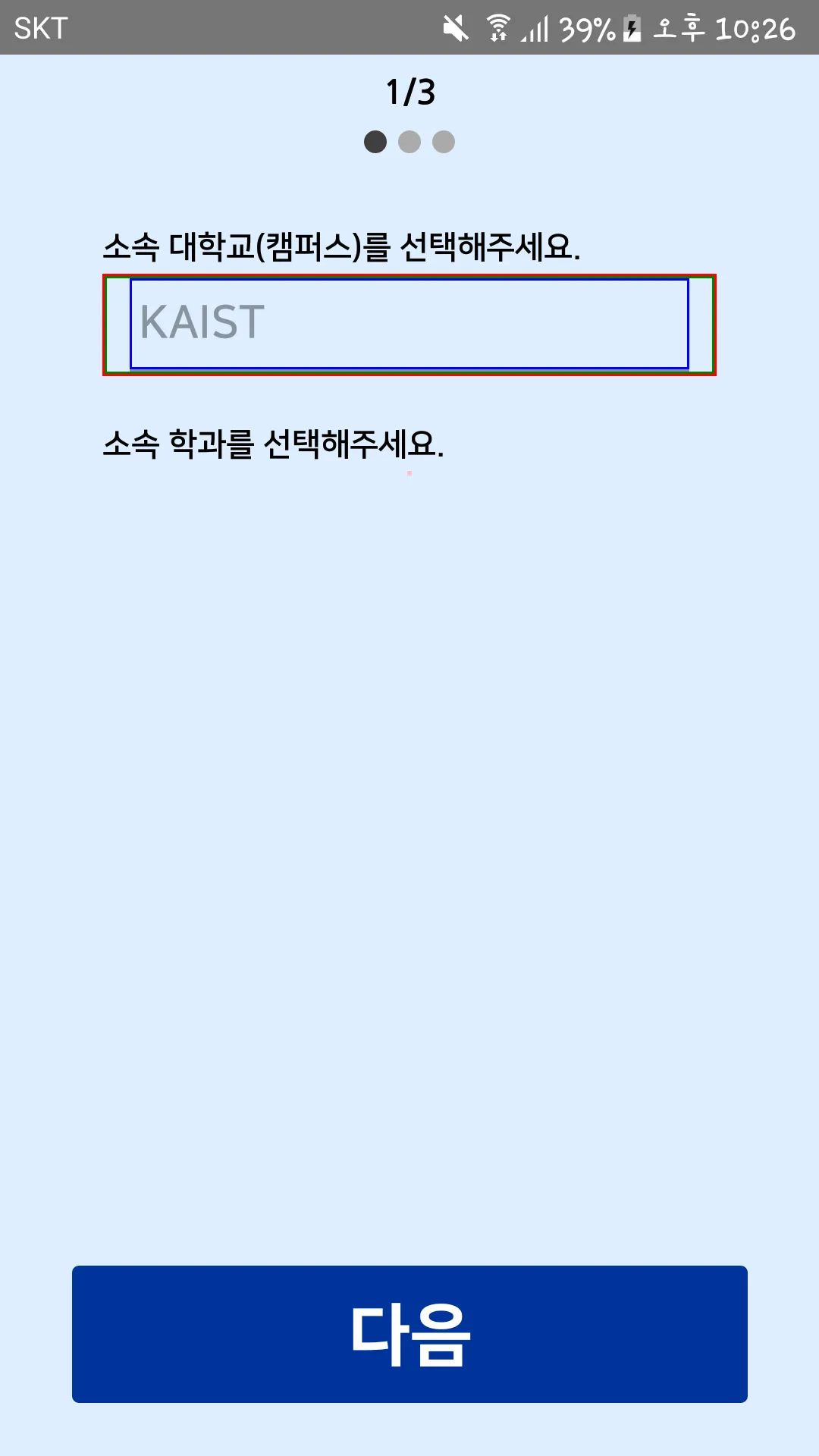
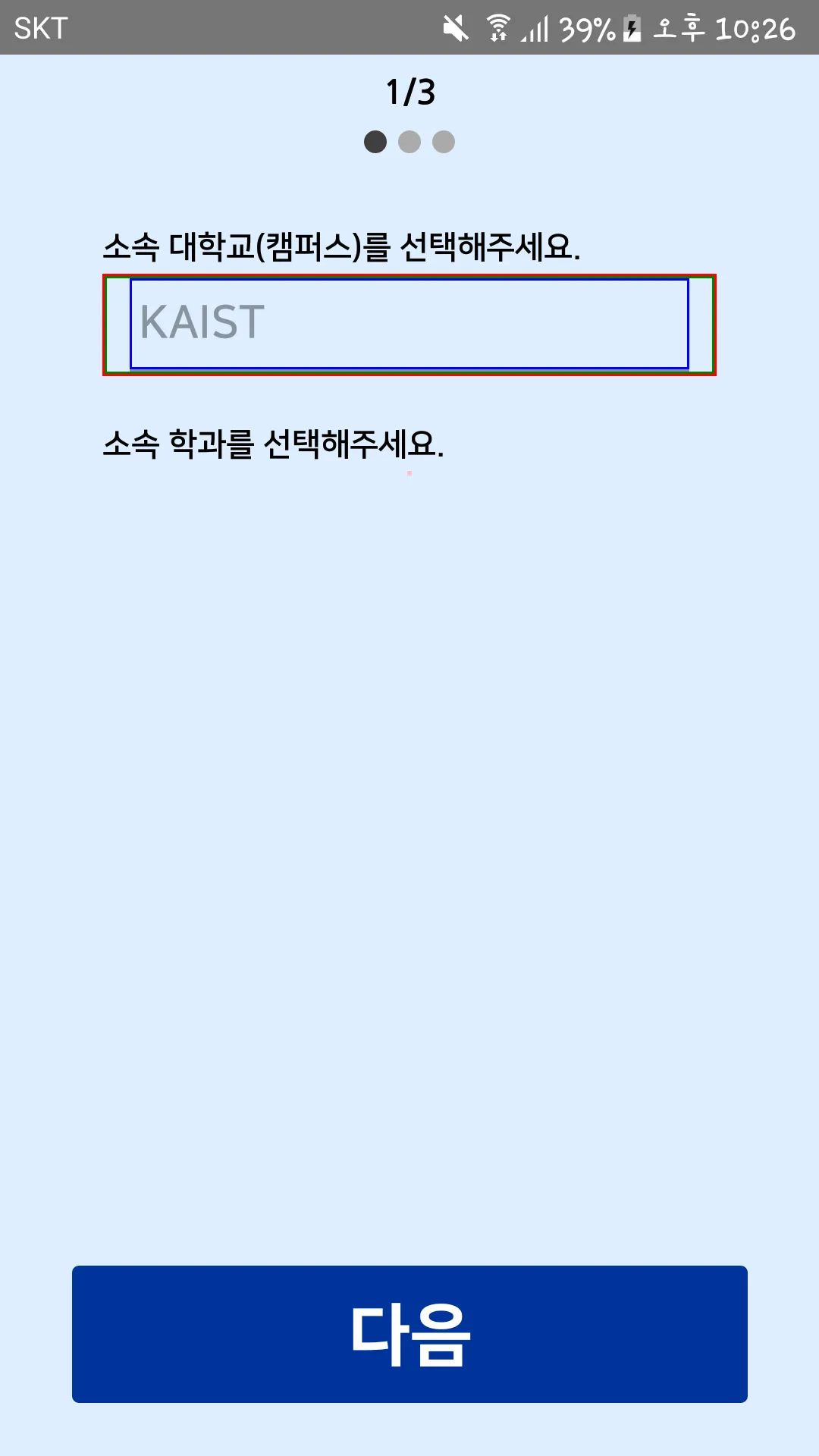
以下是屏幕截图: 这是对应的代码。
这是对应的代码。
所以我分别使用了 "width: '100%'", "marginHorizontal: 0","padding: 0"和"alignItems: 'stretch'",但是它们都没有起作用。问题出在哪里?
以下是屏幕截图:
 这是对应的代码。
这是对应的代码。 <View style = {styles.campusInputView}>
<Input
containerStyle = {styles.campusInputContainer}
inputStyle = {styles.campusInput}
placeholder = 'KAIST'
editable = {false}
/>
</View>
使用样式
campusInputView: {
borderWidth: 1,
borderColor: 'red',
position: 'absolute',
top: height * 100 / 640,
left: width * 45 / 360,
width: width * 270 / 360,
},
campusInputContainer: {
borderWidth: 1,
borderColor: 'green',
alignItems: 'stretch',
},
campusInput: {
borderWidth: 1,
borderColor: 'blue',
flex: 1,
fontFamily: 'NanumSquareB',
fontSize: 20,
paddingVertical: 0,
},
padding时它不起作用,但当我尝试使用paddingHorizontal时它完美地工作了!! - Ghyath Darwish