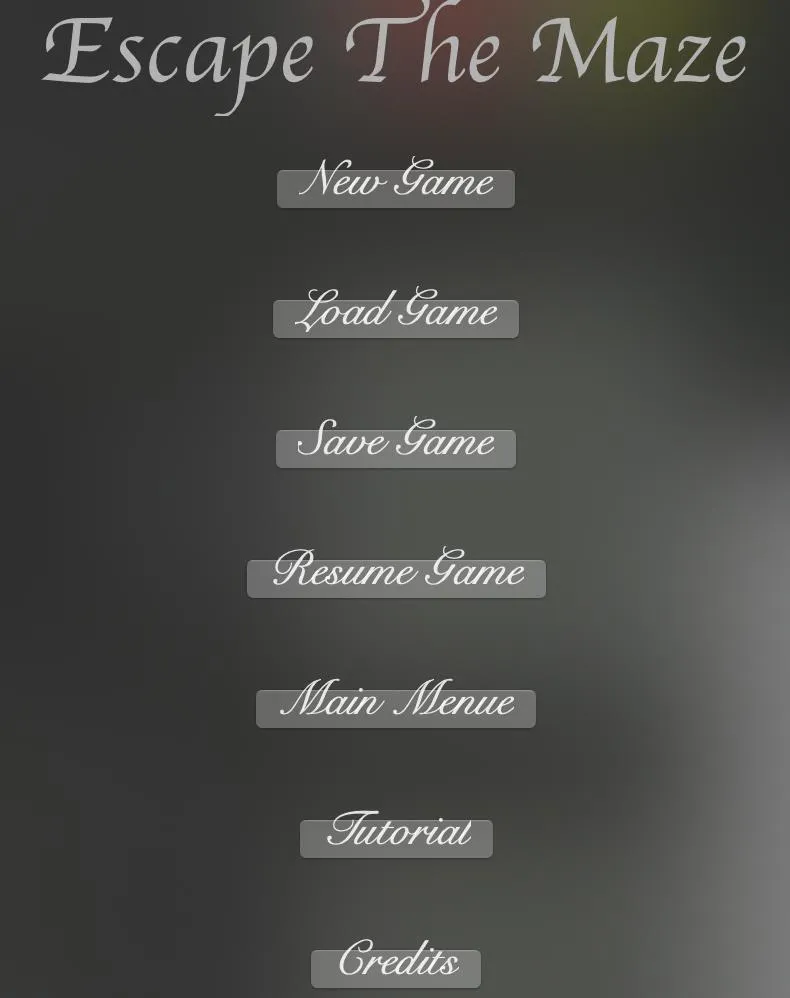
我希望创建一个游戏菜单,其中显示了不同选项列表,例如“新游戏”。
我已经意识到可以使用按钮实现:
我已经意识到可以使用按钮实现:
var body: some View {
VStack {
Image("Title")
Group {
Button(LocalizedStringKey("new"), action: {}
Button(LocalizedStringKey("load"), action: {})
Button(LocalizedStringKey("save"), action: {})
Button(LocalizedStringKey("resume"), action: {})
Button(LocalizedStringKey("main"), action: {})
Button(LocalizedStringKey("tutorial"), action: {})
Button(LocalizedStringKey("credits"), action: {})
}
.background(Color.clear)
.font(.custom("Snell Roundhand", size: 24))
.padding()
}
}
如何隐藏按钮的背景矩形? 我只想看到文本。 点击文本应触发操作。