我有一个像这样的双列布局:
<div class="row">
<div class="col-xs-8 content">
</div>
<div class="col-xs-4">
</div>
</div>
如果我将
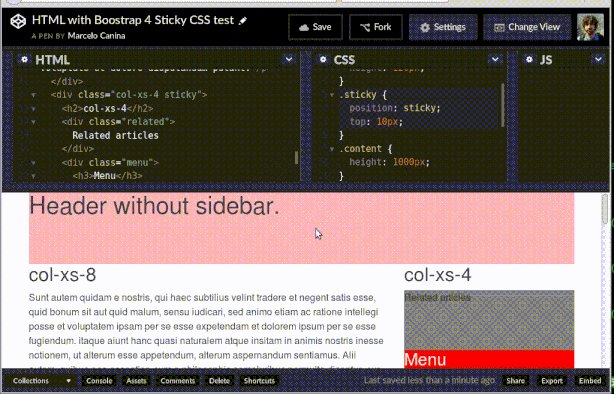
position:sticky设置为侧边栏列,我会得到侧边栏的粘性行为:https://codepen.io/marcanuy/pen/YWYZEp
CSS:.sticky {
position: sticky;
top: 10px;
}
HTML:
<div class="row">
<div class="col-xs-8 content">
</div>
<div class="col-xs-4 sticky">
</div>
</div>
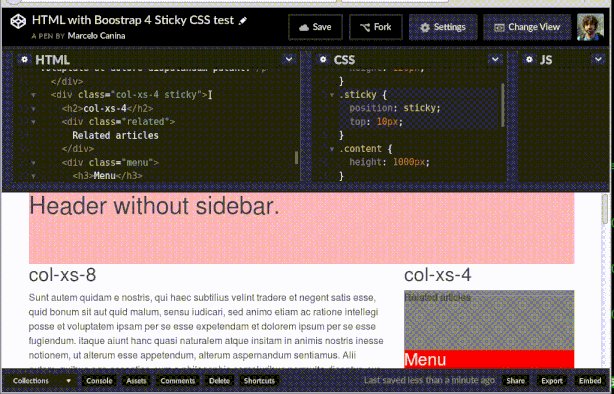
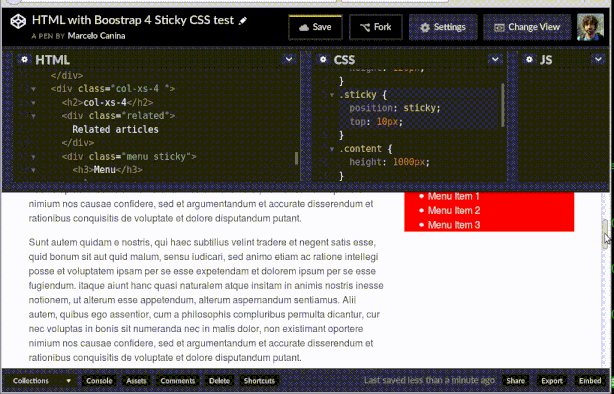
但是当我将sticky属性仅设置给侧边栏中的菜单时,因此相关文章部分正常滚动并使用菜单div获得粘性行为,它不起作用:
<div class="row">
<div class="col-xs-8 content">
</div>
<div class="col-xs-4">
<div class="menu sticky">
</div>
</div>
</div>
这是第一个示例的屏幕录像,它可以滚动整个侧边栏并具有粘性行为,然后将粘性属性更改为不起作用的菜单:
Bootstrap 4 推荐使用sticky属性,因为不再支持Affix jQuery插件:
不再支持Affix jQuery插件。我们建议使用position: sticky polyfill代替。
我已在以下浏览器中进行了测试:
Firefox 47.0,在
about:config下启用css.sticky.enabled =“true”Chrome 50.0.2661.94 (64位),在
chrome://flags中启用实验性Web平台特性
(这不是如何在Bootstrap中制作粘性侧边栏?的重复,因为那个使用了BS affix)

position:sticky支持,不使用 JavaScript。 - marcanuy