我为网页和移动设备编写了一个网站,并将其上传到域名。但是,我的智能手机上的导航栏不想折叠,如果我调整浏览器大小到相同的尺寸,它就完美地工作了(请看屏幕截图)。
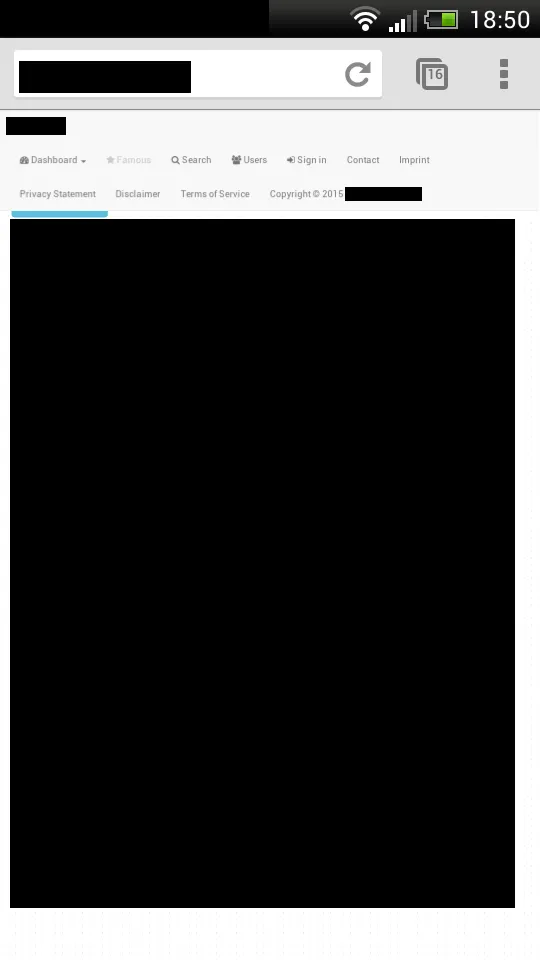
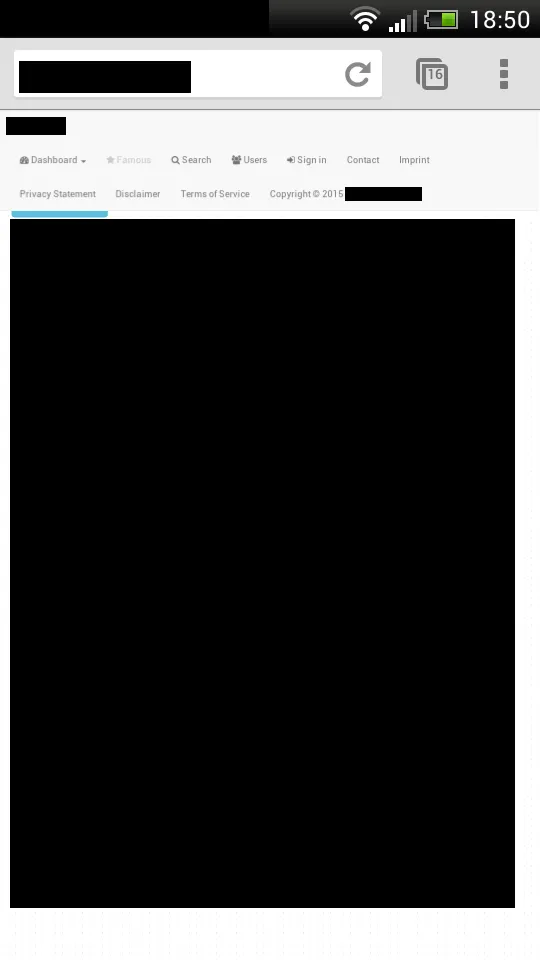
页面的移动设备截图
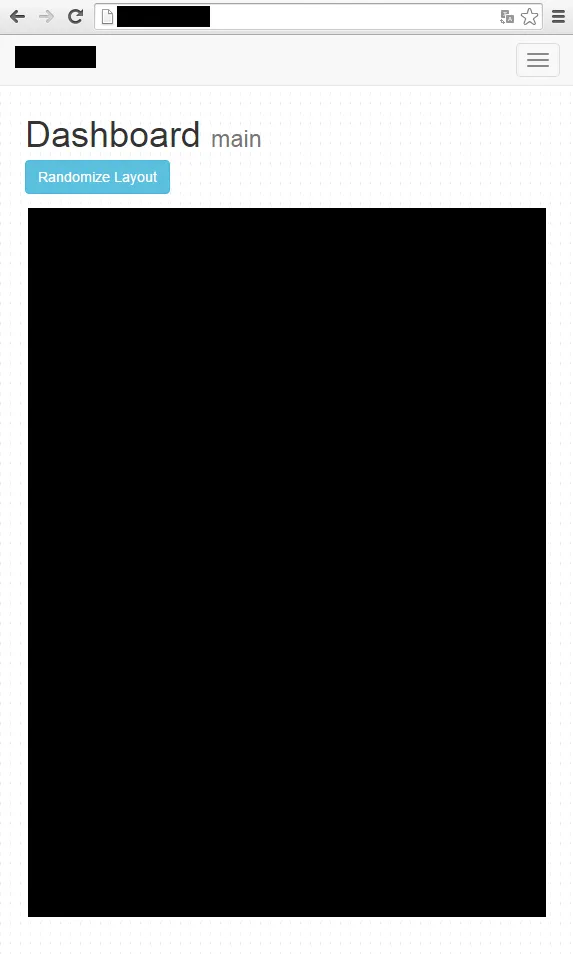
 页面的PC截图
页面的PC截图
 这是我的导航栏代码片段:
这是我的导航栏代码片段:
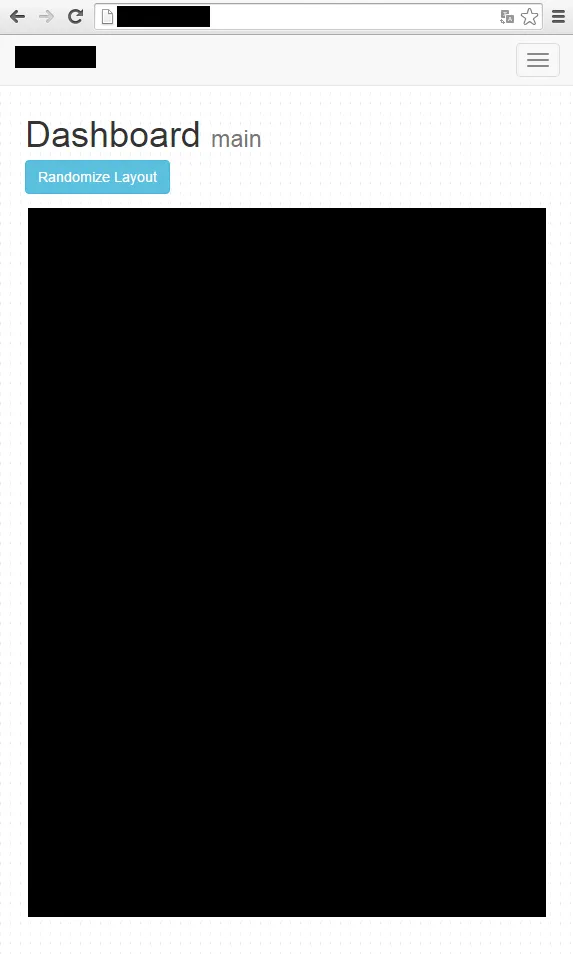
 页面的PC截图
页面的PC截图
 这是我的导航栏代码片段:
这是我的导航栏代码片段: <nav class="navbar navbar-default navbar-fixed-top" role="navigation">
<div class="container-fluid">
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed"
data-toggle="collapse" data-target="#myNavbar-1"
aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="/">PageName</a>
</div>
<div class="collapse navbar-collapse" id="myNavbar-1">
<ul class="nav navbar-nav hidden-sm hidden-xs">
...(some tabs)
</ul>
<ul class="nav navbar-nav pull-right hidden-sm hidden-xs">
...(some tabs)
</ul>
<ul class="nav navbar-nav visible-sm visible-xs">
...(some tabs)
</ul>
</div>
</div>
</nav>
编辑解决方案:我忘记添加了
<meta name="viewport" content="width=device-width, initial-scale=1">
标签。现在它正常工作。
<meta name="viewport" content="width=device-width, initial-scale=1">?(如果没有,请阅读相关文档。) - Serlite