我想知道是否有纯CSS的解决方案来给两个div之间的交集着色。
例如,如果我有两个具有相同类的div,如下所示:
可以的吗?
例如,如果我有两个具有相同类的div,如下所示:
<div class="orange_square"></div>
<div class="blue_square"></div>
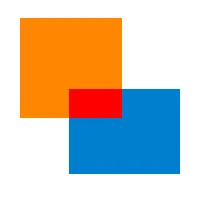
它们被放置在页面上,所以它们重叠在一起,就像这样:

我想让这两个div的交集部分变成红色,而且只用CSS实现。我在想是否有类似这样的东西:
.orange_square {
background-color:orange;
}
.blue_square {
background-color:blue;
}
.orange_square [overlap_operator?] .blue_square {
background-color:red;
}
可以的吗?