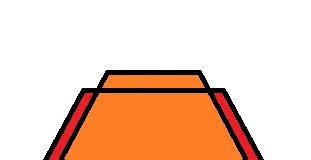
我想要实现这张图片中展示的形状:
有两个带切角的矩形div,以及一个位于另一个div后面的div。
.wrapper {
display: flex;
justify-content: center;
}
.connect {
width: 254px;
height: 50px;
background: red;
background: #FF2D5069;
border-top: 2px solid #FF2175;
position: absolute;
bottom: 0;
z-index: 5;
}
.connect::before {
content: '';
position: absolute;
bottom: 0;
right: -2px;
border-top: 52px solid white;
border-left: 42px solid transparent;
}
.connect::after {
content: '';
position: absolute;
bottom: 0;
left: -2px;
border-top: 52px solid white;
border-right: 42px solid transparent;
}
.connect-behind {
width: 300px;
height: 44px;
background: red;
background: #FF2D5069;
border-top: 2px solid #FF2175;
position: absolute;
bottom: 0;
}
.connect-behind::before {
content: '';
position: absolute;
bottom: 0;
right: -2px;
border-top: 46px solid white;
border-left: 26px solid transparent;
}
.connect-behind::after {
content: '';
position: absolute;
bottom: 0;
left: -2px;
border-top: 46px solid white;
border-right: 26px solid transparent;
} <div class="wrapper">
<div class="connect"></div>
<div class="connect-behind"></div>
</div>behind和after来解决问题,但似乎对我的问题不起作用。请帮忙,谢谢。