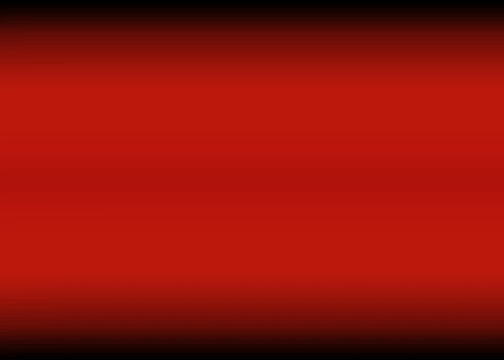
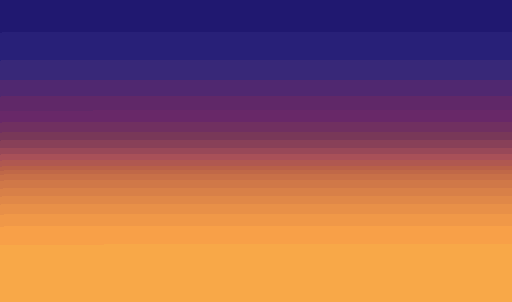
例如,这是我想在CSS3中制作的渐变效果。
 以前我们可以使用1像素的图像切片并在x轴上重复,但现在如果我想使用CSS3制作完全相同的渐变效果。
以前我们可以使用1像素的图像切片并在x轴上重复,但现在如果我想使用CSS3制作完全相同的渐变效果。
我知道互联网上有很多免费的CSS3渐变生成器和制作工具。我的问题是哪个生成器最受欢迎,如何使用它来制作所需的渐变效果。
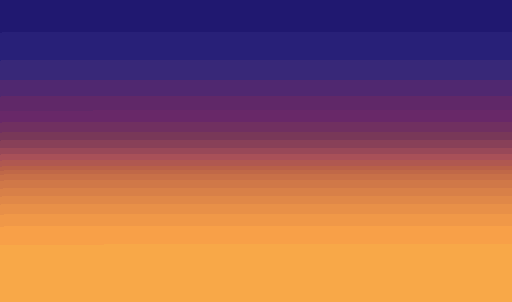
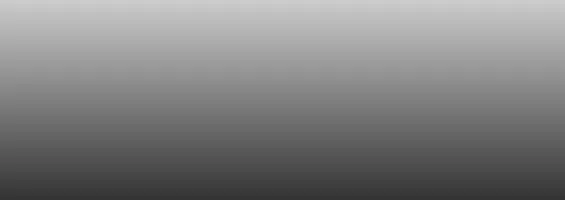
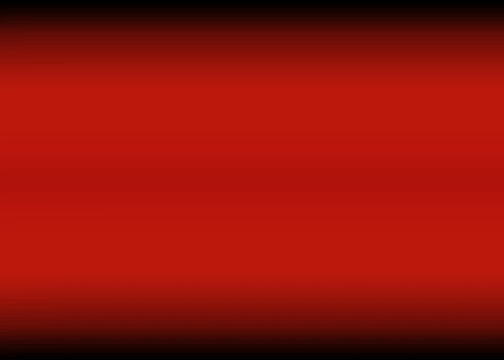
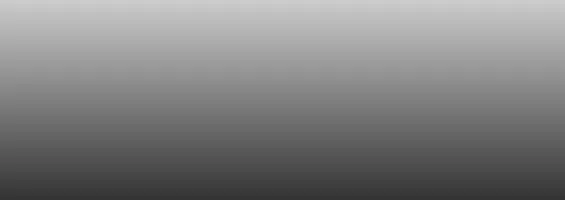
在Alex回答后编辑:更多渐变效果


 以前我们可以使用1像素的图像切片并在x轴上重复,但现在如果我想使用CSS3制作完全相同的渐变效果。
以前我们可以使用1像素的图像切片并在x轴上重复,但现在如果我想使用CSS3制作完全相同的渐变效果。我知道互联网上有很多免费的CSS3渐变生成器和制作工具。我的问题是哪个生成器最受欢迎,如何使用它来制作所需的渐变效果。
在Alex回答后编辑:更多渐变效果