3个回答
1
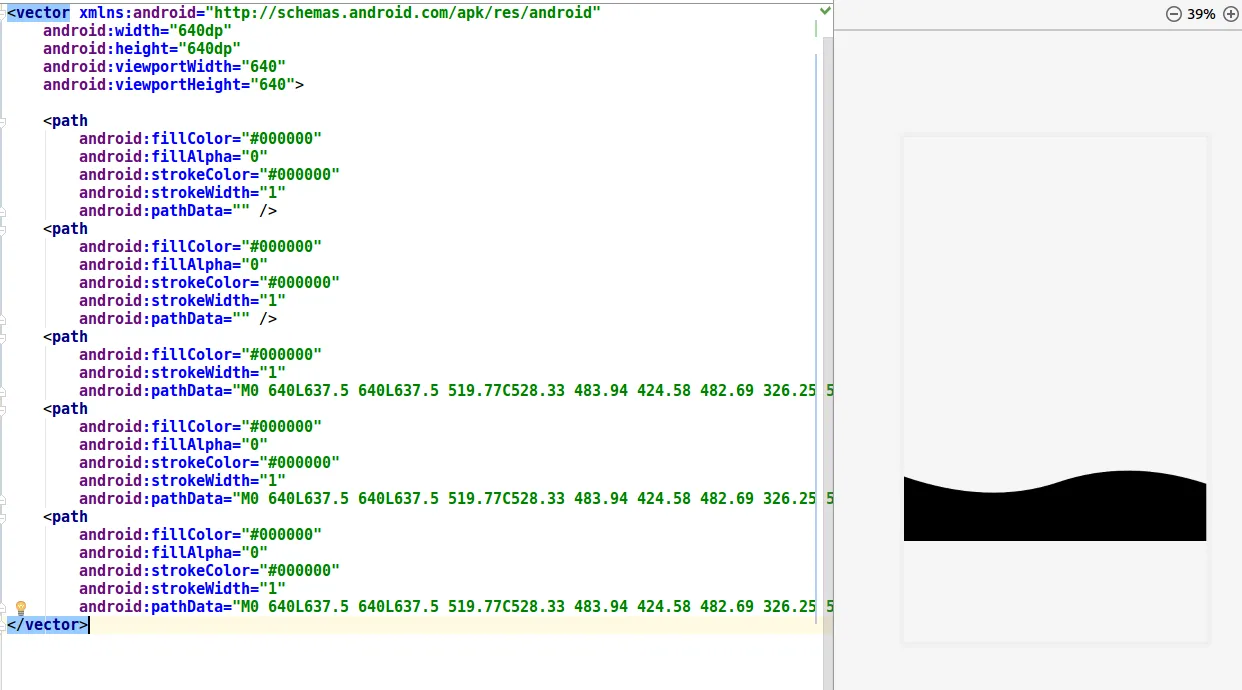
是的,这是可能的,您可以使用vactor drawable来实现。
<?xml version="1.0" encoding="utf-8"?>
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="640dp"
android:height="640dp"
android:viewportWidth="640"
android:viewportHeight="640">
<path
android:fillColor="#000000"
android:fillAlpha="0"
android:strokeColor="#000000"
android:strokeWidth="1"
android:pathData="" />
<path
android:fillColor="#000000"
android:fillAlpha="0"
android:strokeColor="#000000"
android:strokeWidth="1"
android:pathData="" />
<path
android:fillColor="#000000"
android:strokeWidth="1"
android:pathData="M0 640L637.5 640L637.5 519.77C528.33 483.94 424.58 482.69 326.25 516.02C227.91 549.35 119.17 545.6 0 504.77L0 640Z" />
<path
android:fillColor="#000000"
android:fillAlpha="0"
android:strokeColor="#000000"
android:strokeWidth="1"
android:pathData="M0 640L637.5 640L637.5 519.77C528.33 483.94 424.58 482.69 326.25 516.02C227.91 549.35 119.17 545.6 0 504.77L0 640Z" />
<path
android:fillColor="#000000"
android:fillAlpha="0"
android:strokeColor="#000000"
android:strokeWidth="1"
android:pathData="M0 640L637.5 640L637.5 519.77C528.33 483.94 424.58 482.69 326.25 516.02C227.91 549.35 119.17 545.6 0 504.77L0 640Z" /></vector>
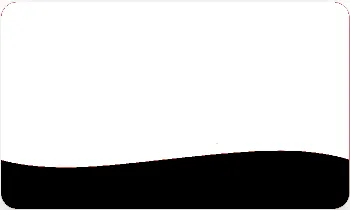
像这样的图像

- Adil
0
通过Canvas.drawPath实现在画布上绘制任何路径。要绘制正弦路径,您需要通过一个小的增量遍历正弦函数值,并使用Path.lineTo将每个点添加到路径中。
更多参考资料... https://developer.android.com/reference/android/graphics/Path.html#lineTo%28float,%20float%29
- Jaimin Prajapati
0
我有类似的东西,虽然不完全一样。希望这能对你有所帮助。
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:height="50dp"
android:gravity="bottom">
<shape android:shape="rectangle">
<solid android:color="#ffff0000" />
</shape>
</item>
<item
android:width="500dp"
android:height="60dp"
android:gravity="bottom|center_horizontal"
android:top="-0dp">
<shape android:shape="oval">
<solid android:color="#ffffffff" />
</shape>
</item>
<item
android:height="20dp"
android:bottom="30dp"
android:gravity="bottom">
<shape android:shape="rectangle">
<solid android:color="#ffffffff" />
</shape>
</item>
- Kidanu
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 11 如何在Android ImageView上添加标记/图钉?
- 7 如何在Android上获取ImageView的Drawable矩形?
- 34 Android如何在ImageView上应用遮罩?
- 6 如何在Android的ImageView上制作卷曲边缘?
- 6 如何在Android的ImageView上绘制线条?
- 5 如何在Android上将多个ImageView拖放到其他ImageView上
- 39 如何在Android上设置ImageView的背景颜色?
- 11 如何在透明的ImageView上添加高程(Android)
- 3 如何在Android中将文本保持在ImageView上?
- 8 如何在Android上使用手指在ImageView上绘制线条