我正在尝试在30dp高的工具栏上垂直居中一个简单的菜单项。我知道 Material 设计指南建议使用 48dp 的工具栏,但是我的屏幕上有太多的项目需要占用空间。一定有办法让菜单项在工具栏中垂直居中吗?
菜单膨胀:
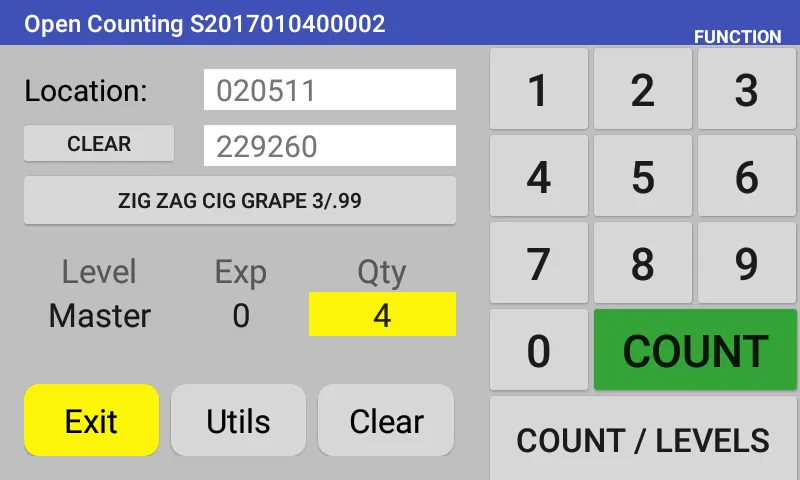
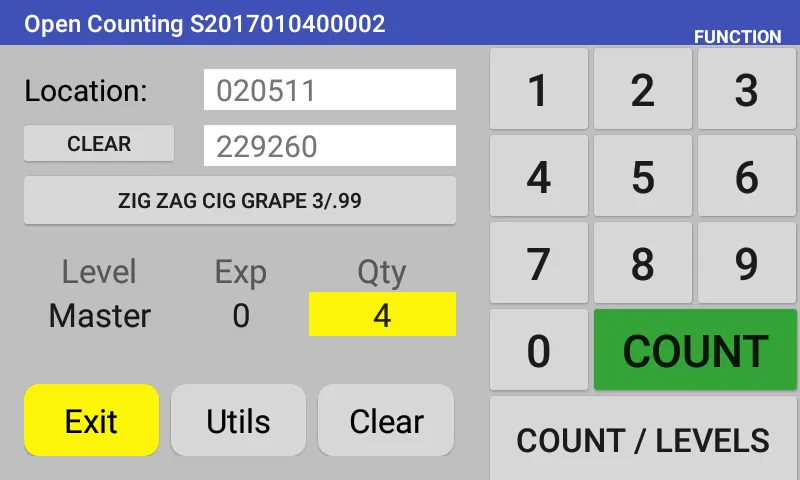
这是我看到的内容:
菜单膨胀:
@Override
public boolean onCreateOptionsMenu(Menu menu) {
super.onCreateOptionsMenu(menu);
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
Menu_main.xml:
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:title="Function"
android:id="@+id/menu_func_keys"
app:showAsAction="always" />
</menu>
这是我看到的内容: