我正在使用这个插件:https://www.datatables.net/
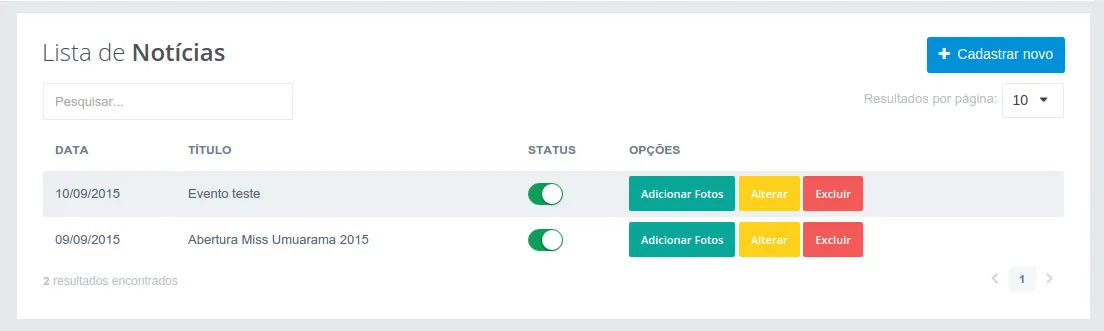
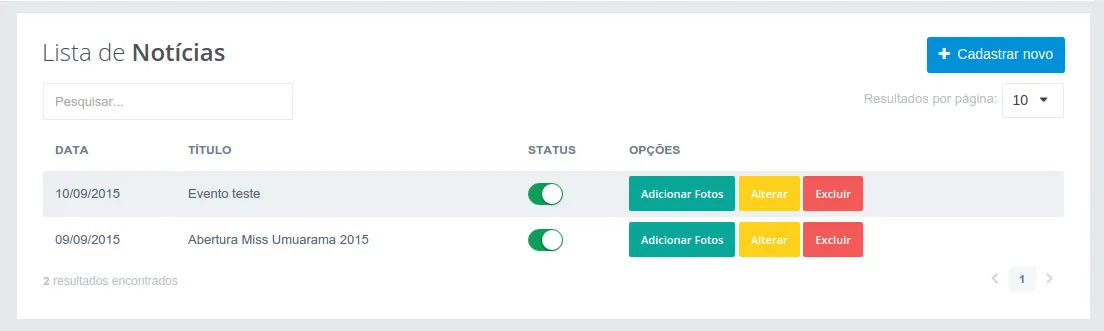
我有一个表格,列出了网站上的所有新闻,包括日期、标题、状态和一些操作(添加、编辑、删除),请参见此处: 我想把所有这些按钮都靠右对齐,就像这样:
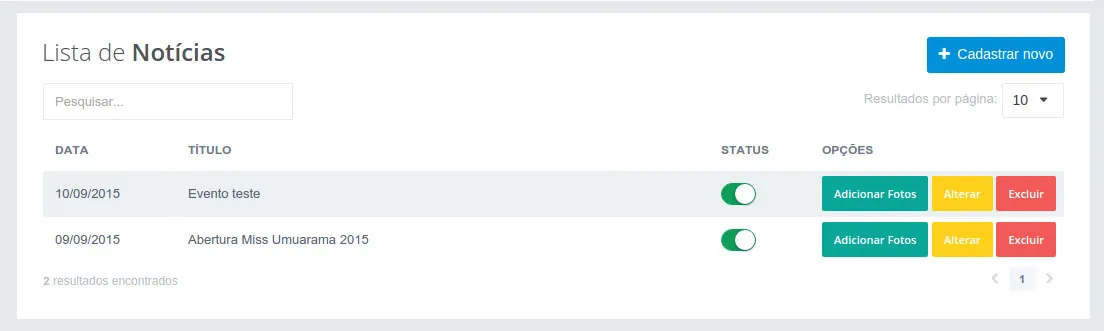
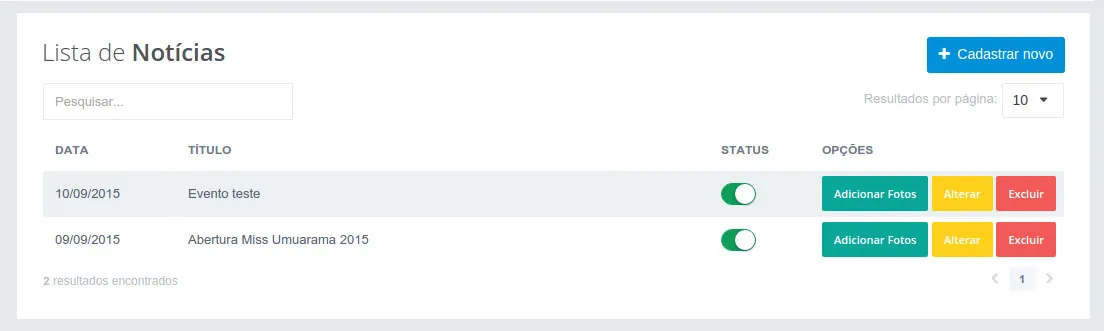
我想把所有这些按钮都靠右对齐,就像这样: (我只有这个结果是因为我在Photoshop上进行了编辑)
(我只有这个结果是因为我在Photoshop上进行了编辑)
我该怎么做呢?我尝试了一些“右对齐”的方法,但没有达到我想要的效果...
有人能帮帮我吗? :)
我的代码:
 我想把所有这些按钮都靠右对齐,就像这样:
我想把所有这些按钮都靠右对齐,就像这样: (我只有这个结果是因为我在Photoshop上进行了编辑)
(我只有这个结果是因为我在Photoshop上进行了编辑)我该怎么做呢?我尝试了一些“右对齐”的方法,但没有达到我想要的效果...
有人能帮帮我吗? :)
我的代码:
$('#datatable').dataTable( {
"aaSorting": [],
"oLanguage": {
"sInfo": "<b>_TOTAL_</b> resultados encontrados"
},
});