使用以下代码,我尝试使用QStyle.drawControl()来呈现一个红色的推按钮:
#include <QtCore/QtCore>
#include <QtGui/QtGui>
class Widget : public QWidget
{
virtual void paintEvent(QPaintEvent* event)
{
QStyleOptionButton opt;
opt.palette = QPalette(Qt::red);
opt.state = QStyle::State_Active | QStyle::State_Enabled;
opt.rect = QRect(50, 25, 100, 50);
QPainter painter(this);
style()->drawControl(QStyle::CE_PushButton, &opt, &painter);
}
};
int main(int argc, char** argv)
{
QApplication app(argc, argv);
Widget w;
w.resize(200, 100);
w.show();
return app.exec();
}
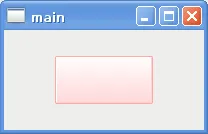
然而我得到了以下结果:

如何使用QStyle.drawControl()渲染红色按钮?
我正在使用Qt 4.8.1和Windows XP上的Visual Studio 2010。