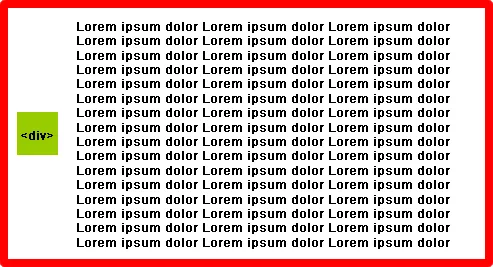
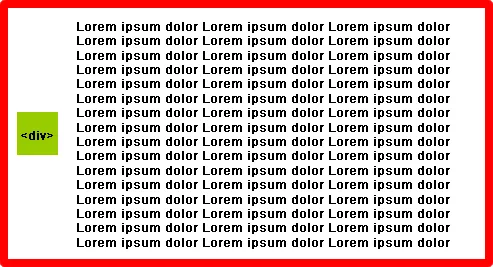
我正在寻找一个解决方案,将一个具有固定宽度的div元素定位在文本附近,就像这个例子一样:


.column { display: table-cell; }
.column:nth-of-type(1) { vertical-align: middle; }
#green { background: green; padding: 30px; margin: 10px;}
<div id="container">
<div id="left" class="column">
<div id="green">div</div>
</div>
<div id="right" class="column" >
<p>Lorem Ipsum </p>
</div>
</div>
参考一下,使用CSS进行垂直对齐是很痛苦的。请查看这篇非常有用的文章,了解为什么我选择将显示设置为表格单元格以满足此使用情况。http://phrogz.net/css/vertical-align/index.html