我在网站的CSS文件中有以下内容:
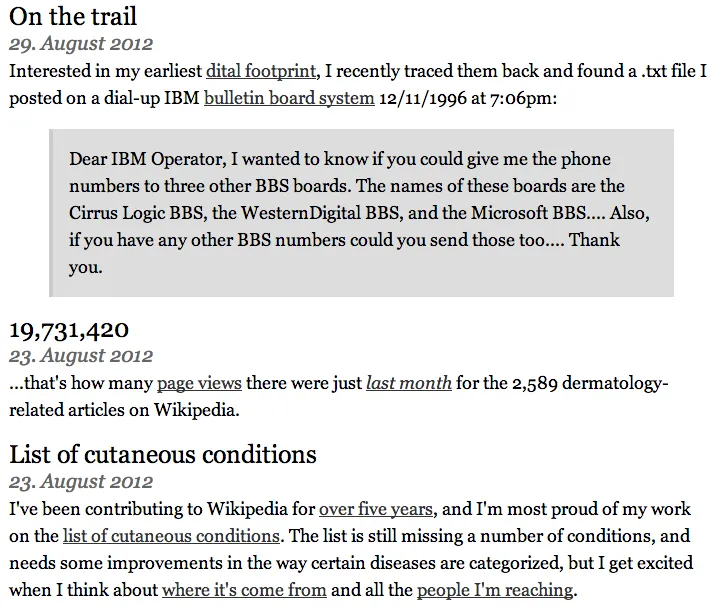
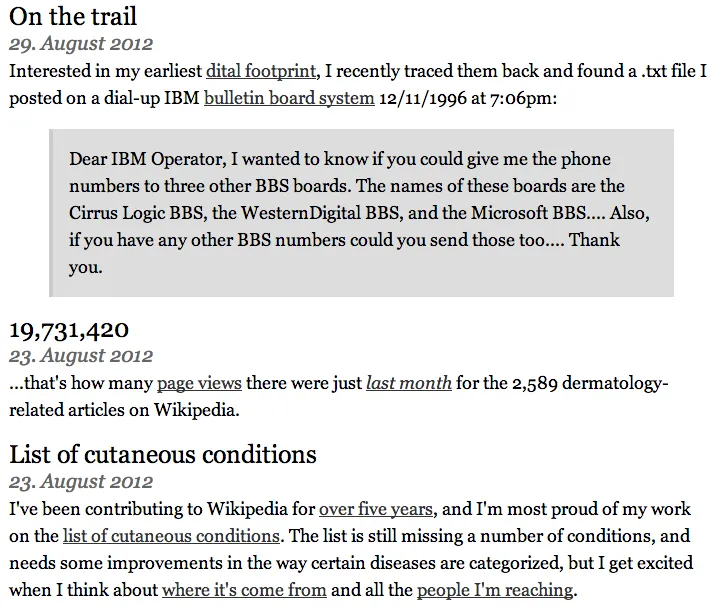
在我的Mac上的Safari浏览器中,该网站的字体看起来我想要的样子: 。但是,在Windows电脑上的IE和Chrome浏览器中,字体不像上面那样,请参见:
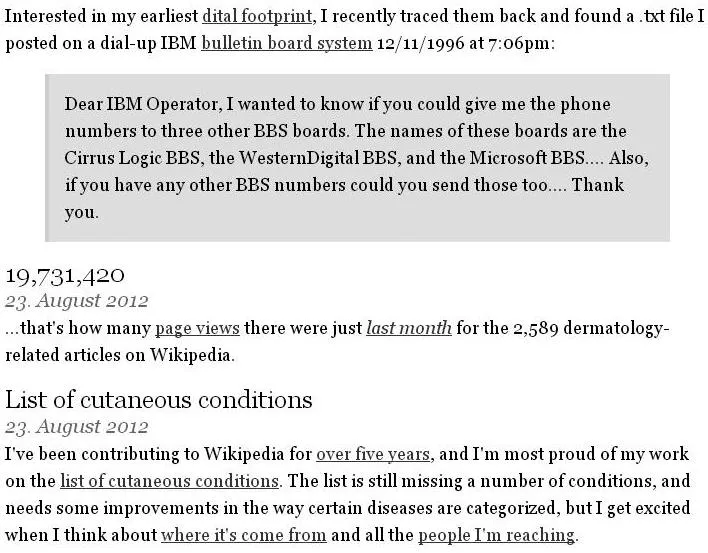
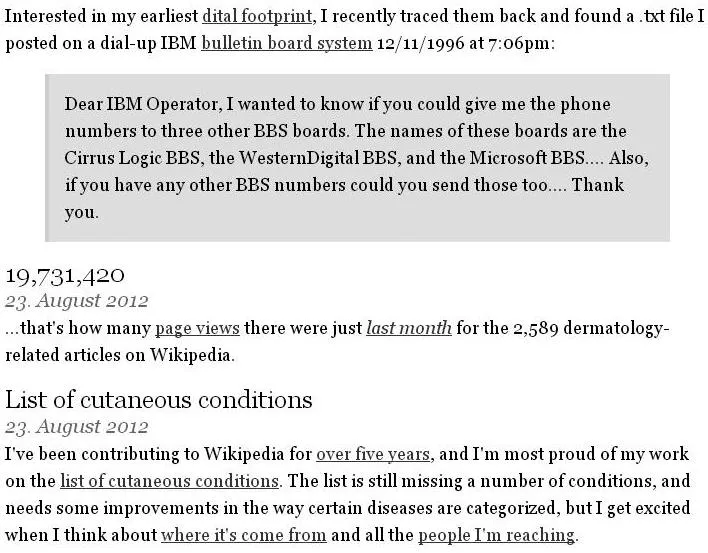
。但是,在Windows电脑上的IE和Chrome浏览器中,字体不像上面那样,请参见: 。我的问题是,如何使所有浏览器和操作系统中的字体都看起来像上面第一个截图?谢谢您的帮助。
。我的问题是,如何使所有浏览器和操作系统中的字体都看起来像上面第一个截图?谢谢您的帮助。
我在网站的CSS文件中有以下内容:
body {
font-family: Georgia, "Times New Roman", serif;
font-size: 1.125em;
line-height: 1.5em;
}
在我的Mac上的Safari浏览器中,该网站的字体看起来我想要的样子:
 。但是,在Windows电脑上的IE和Chrome浏览器中,字体不像上面那样,请参见:
。但是,在Windows电脑上的IE和Chrome浏览器中,字体不像上面那样,请参见: 。我的问题是,如何使所有浏览器和操作系统中的字体都看起来像上面第一个截图?谢谢您的帮助。
。我的问题是,如何使所有浏览器和操作系统中的字体都看起来像上面第一个截图?谢谢您的帮助。