我需要改变Spinner下拉列表的水平位置。
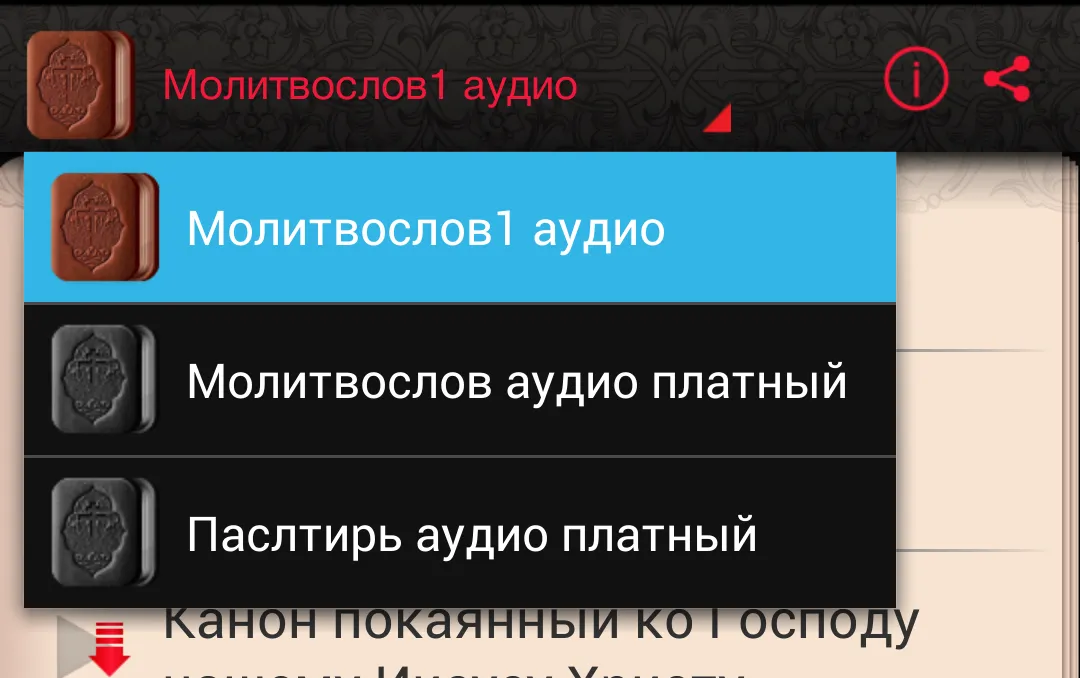
这是屏幕截图:

我希望下拉列表在主要图标/文本下方一行显示,这样它看起来更好看。
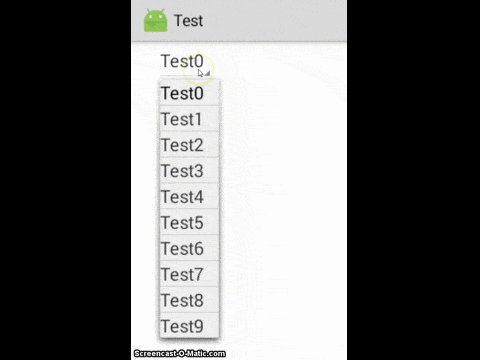
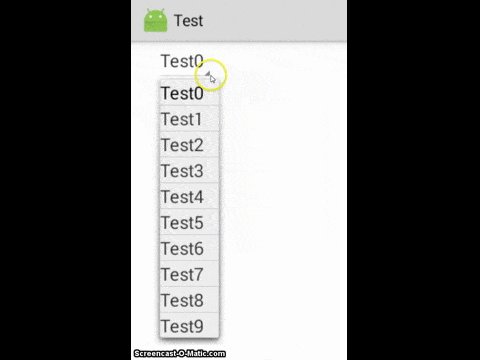
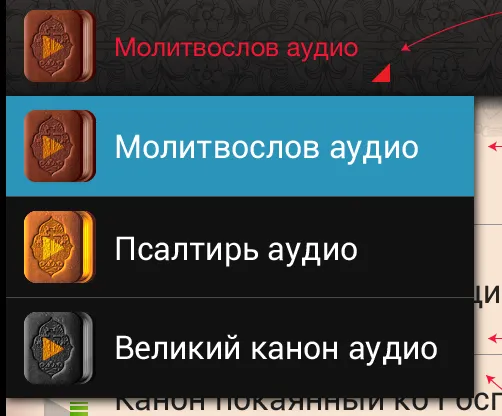
就像图片上那样:

这是我在xml中做的:
<Spinner
android:id="@+id/tvHeader"
style="@style/spinner_style"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBottom="@+id/ver_main_donate_background_tile_long"
android:layout_alignTop="@+id/ver_main_donate_background_tile_long"
android:layout_marginTop="5dp"
android:layout_toRightOf="@+id/icon_main_header"
android:spinnerMode="dropdown"
android:dropDownHorizontalOffset="-15dp"
android:gravity="left|center_vertical"
android:text="@string/name_of_product" />
所以,我想,
android:spinnerMode="dropdown"
android:dropDownHorizontalOffset="-15dp"
这个应该能解决问题,但正如您在屏幕截图上看到的那样,它并没有生效。