在这个指南中,他们指导我们下载Material Design Icon Fonts,格式如
问题是,我如何以
ttf、eot、woff、woff2等,并将其托管在服务器上的某个位置,然后使用CSS,例如:
@font-face {
font-family: 'Material Icons';
font-style: normal;
font-weight: 400;
src: url(https://example.com/MaterialIcons-Regular.eot); /* For IE6-8 */
src: local('Material Icons'),
local('MaterialIcons-Regular'),
url(https://example.com/MaterialIcons-Regular.woff2) format('woff2'),
url(https://example.com/MaterialIcons-Regular.woff) format('woff'),
url(https://example.com/MaterialIcons-Regular.ttf) format('truetype');
}
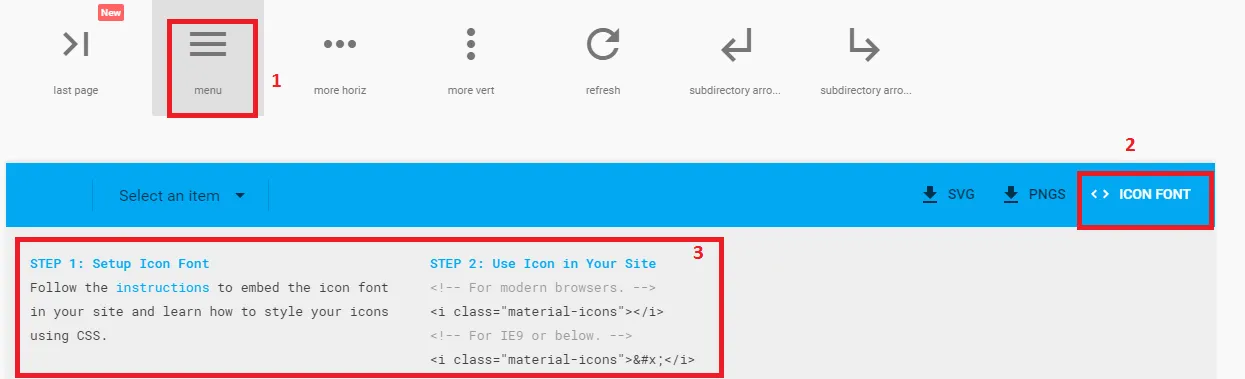
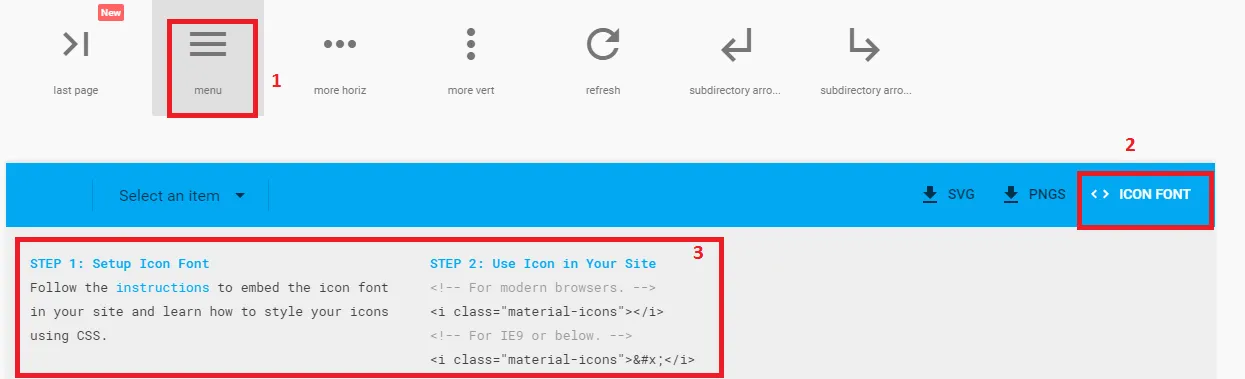
问题在于,在Material Design Icons Collection页面中,当我选择一个图标时,会出现一个底部菜单,显示标有SVG、PNGS和<> ICON FONT的按钮,当我点击最后一个按钮时,会出现一些指令,建议从网络加载图标字体(这需要访问互联网,并且我需要我的网页能够在本地主机上工作,即使没有互联网连接)。如下所示的屏幕截图。问题是,我如何以
eot、ttf、woff和woff2等格式下载Material Design图标字体,以便我可以自行托管它们并在没有互联网连接的情况下使用它们,就像上面描述的那样。

woff、woff2、eot和ttf格式存在的字体文件?这与我的 HTML 标记有什么关系? - Solace