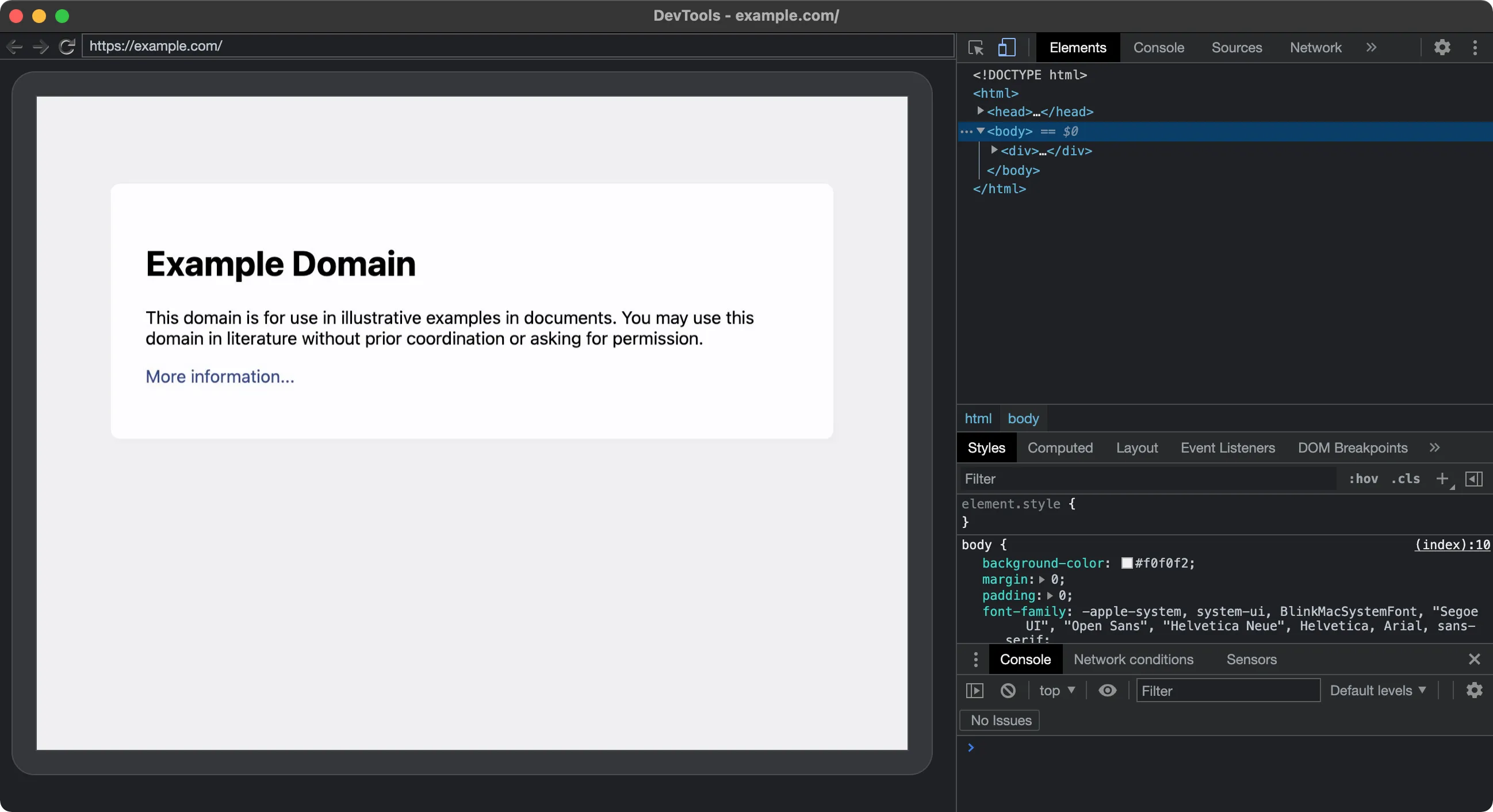
看起来当检查远程实例时,通常在任何普通的 DevTools 实例中显示的设备工具栏都会消失。

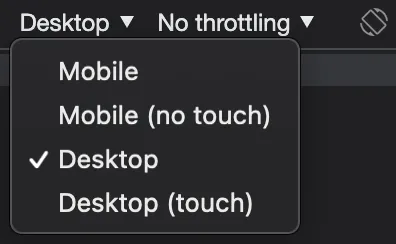
在这种情况下,设备类型设置为“移动设备”,鼠标指针设置为圆圈形,以表示该设置。
以下是如何重现此问题:
start a new headless instance, e.g., with:
/Applications/Google\ Chrome.app/Contents/MacOS/Google\ Chrome --remote-debugging-port=9222 --headless https://example.comusing another Chrome instance navigate to
chrome://inspectand inspect the remote tab.as you can see there is no device toolbar.

我尝试发送了一些Chrome DevTools Protocol命令,例如:
但是没有效果,出现了一些错误行为...我怀疑这与DevTools前端有关,而不是检查的Chrome实例。
您有任何想法可以解决这个问题吗?我的最终目标是使用“桌面”设备类型手动与远程无头实例进行交互。