我已经阅读了这些内容,但似乎不起作用。
与之一起工作。
需要为每个子选项卡设置自定义视图,使其匹配子选项卡的大小。
与之一起工作。
android.support.design.widget.TabLayout
需要为每个子选项卡设置自定义视图,使其匹配子选项卡的大小。
pragmatically give a size
View v = LayoutInflater.from(this).inflate(R.layout.layout_two, null); v.setLayoutParams(new ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT)); tabLayout.getTabAt(0).setCustomView(v);
这个可以作为match parent使用,因为没有背景,但一旦添加了inflate view就会出现问题。
tabLayout.getTabAt(1).setText("About").setIcon(R.drawable.drop_complete);
- 尝试将标签指示器的高度设置为
app:tabIndicatorHeight="0dp"或添加android:tabStripEnabled="false"都不起作用。
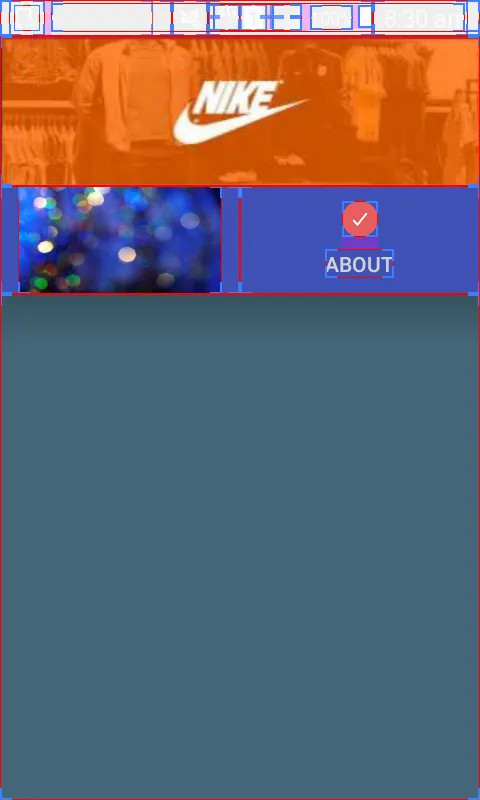
下面是一张带有边界的图像,清晰地显示了像padding一样的小间隙(蓝色条是我的TabLayout,有两个选项卡)
左侧被填充,右侧是正常的.setIcon
请问如何使填充的内容与父容器匹配且没有空隙?
这是我的代码
XML
<android.support.design.widget.CoordinatorLayout
android:id="@+id/main_layout"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<android.support.design.widget.AppBarLayout
android:id="@+id/appBarLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:elevation="30dp">
//------- INSIDE THIS I HAVE A TAB
<android.support.v7.widget.Toolbar
android:background="@drawable/capture"
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:minHeight="?attr/actionBarSize"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
app:elevation="0dp"
app:layout_scrollFlags="scroll|enterAlways"
/>
//------ HERE comes THE TAB That I DEAL
<android.support.design.widget.TabLayout
android:tabStripEnabled="false"
app:tabIndicatorHeight="0dp"
android:id="@+id/tab_layout"
android:scrollbars="none"
android:layout_below="@+id/toolbar"
android:layout_width="fill_parent"
android:layout_height="match_parent"
app:tabTextColor="#d3d3d3"
android:minHeight="?attr/actionBarSize"
android:orientation="vertical" >
</android.support.design.widget.TabLayout>
</android.support.design.widget.AppBarLayout>
<android.support.v4.view.ViewPager
android:background="#467"
android:id="@+id/viewpager"
android:layout_below="@+id/tab_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
/>
</android.support.design.widget.CoordinatorLayout>
我的类
public class LayoutExampleActivity extends AppCompatActivity {
private TabLayout tabLayout;
private ViewPager viewPager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_layout_example);
tabLayout = (TabLayout) findViewById(R.id.tab_layout);
viewPager = (ViewPager) findViewById(R.id.viewpager);
setupViewPagerAdaptor(viewPager);
tabLayout.setupWithViewPager(viewPager);
setTabs();
}
private void setupViewPagerAdaptor(ViewPager viewPager) {
ViewPagerAdapter adapter = new ViewPagerAdapter(getSupportFragmentManager());
adapter.addFragment(new FragmentOne(), "First");
adapter.addFragment(new GalleryFragment(), "Second");
// adapter.addFragment(new FragmentOne(), "Third");
viewPager.setAdapter(adapter);
}
class ViewPagerAdapter extends FragmentPagerAdapter {
private final List<Fragment> mFragmentList = new ArrayList<>();
private final List<String> mFragmentTitleList = new ArrayList<>();
public ViewPagerAdapter(FragmentManager manager) {
super(manager);
}
@Override
public Fragment getItem(int position) {
return mFragmentList.get(position);
}
@Override
public int getCount() {
return mFragmentList.size();
}
public void addFragment(Fragment fragment, String title) {
mFragmentList.add(fragment);
mFragmentTitleList.add(title);
}
@Override
public CharSequence getPageTitle(int position) {
return mFragmentTitleList.get(position);
}
}
public void setTabs() {
tabLayout.getTabAt(0).setCustomView(R.layout.layout_one);
tabLayout.getTabAt(1).setText("About").setIcon(R.drawable.drop_complete);
}
}

app:tabIndicatorHeight="0dp"。我建议你尝试使用tabPaddingStart和tabPaddingEnd。在我的环境中,它可以与你的XML一起正常工作。 - nshmura