我正在从D3 V3转换到D3 V4,虽然这听起来比我想象的要复杂,但我所有其他的图表都非常容易地转移过来了,但是这个特定的树状图由于从d3.layout.tree更改为简单地使用.children()函数,然后将节点/链接设置为旧方法到新方法使用d3.hierarchy()而引起了各种麻烦。我按照无数教程中看到的方式设置它。
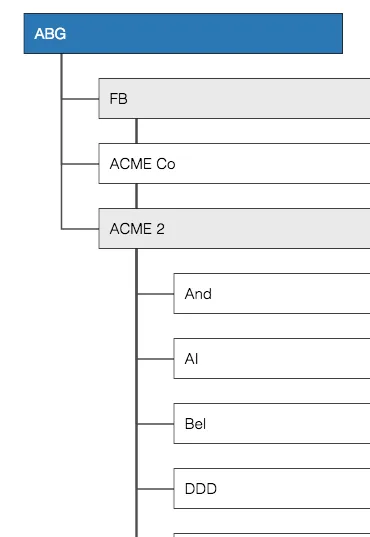
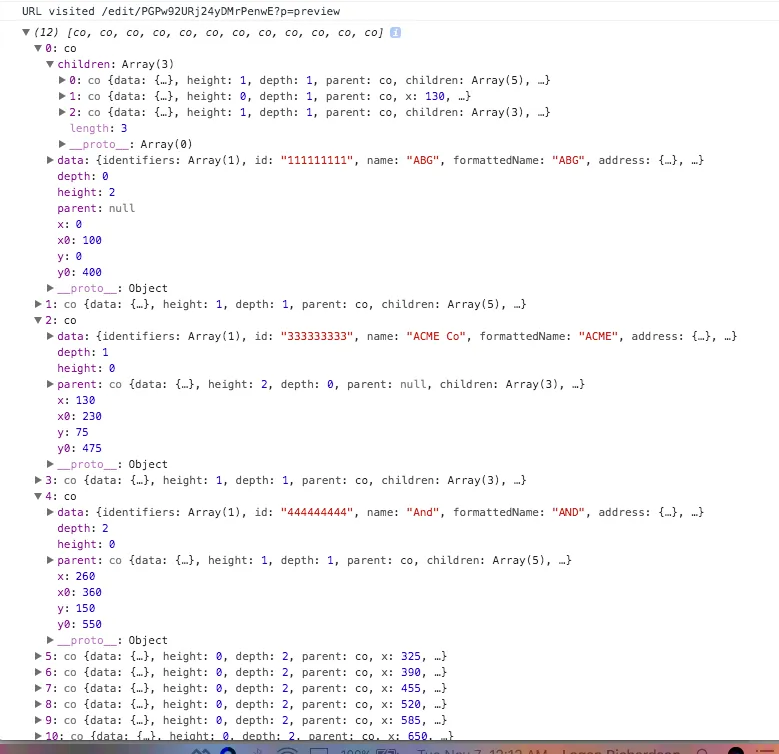
这个第二个示例是在D3 V4中的,很明显可以看出数组顺序极其不正确。许多对象被移动到了它们应该在的位置之上,因此导致了一个奇怪的碰撞效果,如下所示: https://plnkr.co/edit/PGPw92URj24yDMrPenwE?p=preview
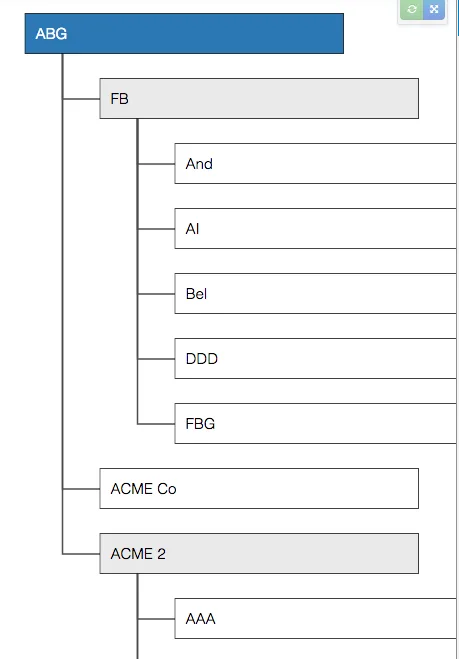
我有两个不同的Plunkers。 这一个在D3 V3中工作/正确显示,带有正确的数组顺序: https://plnkr.co/edit/qXDWDGzhNIM2tTOoAXRa?p=preview
var tree = d3.layout.tree()
.nodeSize([0, 75])
.children(function(d) {
return d.subsidiaries;
});
var line = d3.svg.line().interpolate('step')
.x(function(d) {
return d.x;
})
.y(function(d) {
return d.y - 12;
});
// Define 'div' for tooltips
var div = d3.select('#tree')
// Declare the tooltip div
.append('div')
// Apply the 'tooltip' class
.attr('class', 'tooltip')
.style('opacity', 0);
var svg = d3.select('#tree').append('svg')
.attr('width', width + margin.left + margin.right)
.append('g')
.attr('transform', `translate(${ margin.left },${ margin.top })`);
function lineData(d) {
var points = [{
x: d.source.y,
y: d.source.x
}, {
x: d.target.y,
y: d.target.x
}];
return line(points);
}
root = treeData;
root.x0 = 0;
root.y0 = 0;
update(root);
function update(source) {
// Compute the flattened node list.
var nodes = tree.nodes(root);
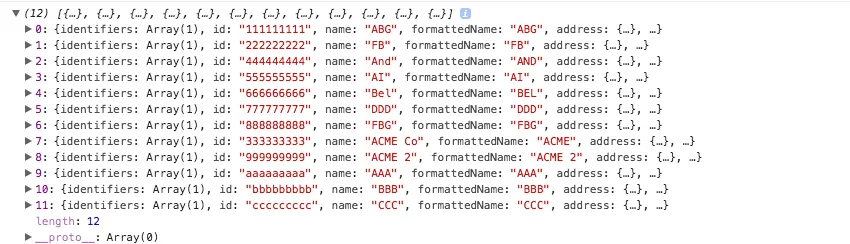
console.log(nodes);
var height = Math.max(500, nodes.length * barHeight + margin.top + margin.bottom);
d3.select('svg').transition()
.duration(duration)
.attr('height', height);
d3.select(window.frameElement).transition()
.duration(duration)
.style('height', `${ height }px`);
// Compute the layout.
nodes.forEach(function(n, i) {
n.x = i * barHeight;
});
// Update the nodes.
var node = svg.selectAll('g.node')
.data(nodes, function(d) {
return d.id || (d.id = ++i);
});
这个第二个示例是在D3 V4中的,很明显可以看出数组顺序极其不正确。许多对象被移动到了它们应该在的位置之上,因此导致了一个奇怪的碰撞效果,如下所示: https://plnkr.co/edit/PGPw92URj24yDMrPenwE?p=preview
function _drawTree(treeData) {
// This solves the maximum call stack issue with d3 layout function
const margin = {
top: 55,
right: 20,
bottom: 30,
left: 30
},
width = 960 - margin.left - margin.right,
barHeight = 65,
barWidth = width * 0.35,
duration = 400,
treeMap = d3.tree()
.nodeSize([0, 75]);
let i = 0,
root;
var line = d3.line()
.x(d => d.x)
.y(d => d.y - 12)
.curve(d3.curveStep);
// Define 'div' for tooltips
var div = d3.select('#tree')
// Declare the tooltip div
.append('div')
// Apply the 'tooltip' class
.attr('class', 'tooltip')
.style('opacity', 0);
var svg = d3.select('#tree').append('svg')
.attr('width', width + margin.left + margin.right)
.append('g')
.attr('transform', 'translate(' + margin.left + ',' + margin.top + ')');
function lineData(d) {
var points = [{
x: d.source.y,
y: d.source.x
}, {
x: d.target.y,
y: d.target.x
}];
return line(points);
}
root = d3.hierarchy(treeData, d => {
return d.subsidiaries;
});
root.x0 = 0;
root.y0 = 0;
update(root);
function update(source) {
var tree = treeMap(root);
var nodes = tree.descendants(root);
console.log(nodes);
// Compute the flattened node list.
var height = Math.max(500, nodes.length * barHeight + margin.top + margin.bottom);
d3.select('svg').transition()
.duration(duration)
.attr('height', height);
d3.select(window.frameElement).transition()
.duration(duration)
.style('height', height + 'px');
// Compute the layout.
nodes.forEach((n, i) => {
n.x = i * barHeight;
});
我已经记录了必要的变量,你可以通过打开开发者控制台来查看它们。
我不确定这是否足够信息,请告诉我是否需要更多!感谢您的帮助!!!