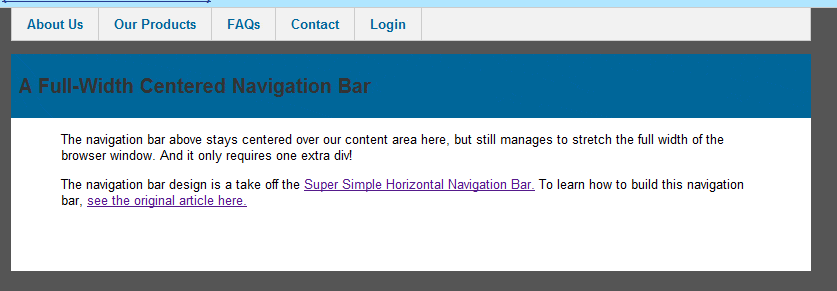
带有均匀间距的全宽度水平导航栏
9
- Tom
1
2通常情况下,您需要知道菜单中有多少项才能完成此操作。如果您有5个项目,则将每个项目设置为20%的宽度等。 - Madara's Ghost
3个回答
10
如果元素的数量是静态的,那么很容易-http://jsfiddle.net/X56cJ/
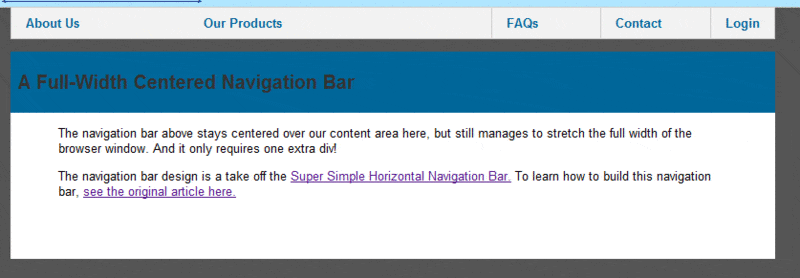
然而,如果你想要在文本之间具有均匀的间距,而不是元素本身,就会变得棘手。同样,如果元素的数量不变,可以使用CSS类和静态宽度来实现。否则,就需要使用JavaScript。
编辑:以下是使用JavaScript获取元素之间相同间距的方法。
HTML:
<ul class="menu">
<li>About Us</li>
<li>Our Products</li>
<li>FAQs</li>
<li>Contact</li>
<li>Login</li>
</ul>
JS:
function alignMenuItems(){
var totEltWidth = 0;
var menuWidth = $('ul.menu')[0].offsetWidth;
var availableWidth = 0;
var space = 0;
var elts = $('.menu li');
elts.each(function(inx, elt) {
// reset paddding to 0 to get correct offsetwidth
$(elt).css('padding-left', '0px');
$(elt).css('padding-right', '0px');
totEltWidth += elt.offsetWidth;
});
availableWidth = menuWidth - totEltWidth;
space = availableWidth/(elts.length);
elts.each(function(inx, elt) {
$(elt).css('padding-left', (space/2) + 'px');
$(elt).css('padding-right', (space/2) + 'px');
});
}
完整的示例在这里
- MK_Dev
2
是的,我将拥有一个静态数量的元素,并且我所追求的是文本之间的均匀间距。您对采用JavaScript方法有什么建议吗? - Tom
如果您有一个静态的元素数量,那么您可以使用纯CSS来指定每个元素的宽度。这需要一些时间来调整宽度,但是这是可行的。虽然您可以使用JS来实现,但是使用CSS会更简单一些。 - MK_Dev
3
使用display: table作为父元素的属性,使用display: table-cell作为子元素的属性可以解决问题。这种方法在IE7及以下版本不被支持。
http://codepen.io/simply-simpy/pen/jzski
- Scott Simpson
3
1只有当所有标题的大小都相同时,才能起作用。将
<li><a href="#">fivesixseveneightnineten</li>添加到您的列表中,您就会明白我的意思。 - bronson1谢谢@bronson - 我添加了width: 25%,它适用于更长的链接。- http://codepen.io/simply-simpy/pen/jzski - Scott Simpson
Flex-box可能是未来更好的解决方案。 - Scott Simpson
1
如果您知道将要有多少元素,您可以指定每个元素的宽度百分比。否则,没有表格或JavaScript的帮助是不可能实现的。
- Darth Egregious
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接