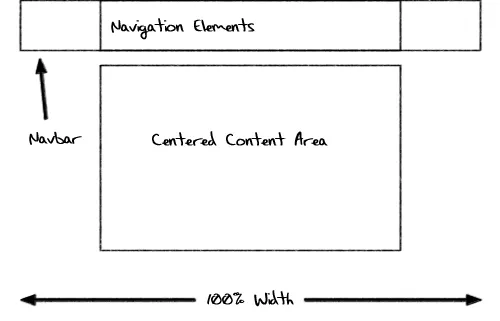
我正在使用Zurb Foundation 4,我希望我的顶部导航栏居中,大小为.large-12.columns

我尝试了以下方法(但并没有起作用)
<div class="row">
<div class="large-12 columns">
<nav class="top-bar">
<ul class="title-area">
...
</ul>
<section class="top-bar-section">
<ul class="left">
<li><a href="#">Link 1</a></li>
<li><a href="#">Link 2</a></li>
</ul>
<ul class="right">
<li><a href="#">Link 3</a></li>
<li><a href="#">Link 4</a></li>
</ul>
</section>
</nav>
</div>
</div>
更新:
我创建了一个jsFiddle,基于Foundation示例。如果浏览器窗口大,导航栏的宽度会改变。但是我希望导航栏能够像主要内容一样居中固定。