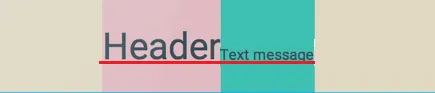
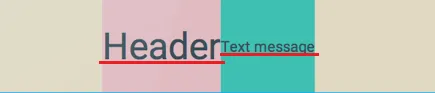
请查看我的布局及其结果;我需要文本“Text message”与文本“Header”的基线对齐(请查看以下代码和快照)。如果有人能给我指导,我将不胜感激。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:weightSum="1.0"
android:baselineAligned="true"
>
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="0.2"
android:background="@color/custom_orange"
android:gravity="center"
>
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="Header"
android:textSize="25sp"
android:id="@+id/title"
android:gravity="center"
android:background="@color/custom_red"/>
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="Text message"
android:textSize="10sp"
android:id="@+id/language"
android:gravity="center"
android:background="@color/custom_green"/>
</LinearLayout>
</LinearLayout>
这是结果

这是我需要的