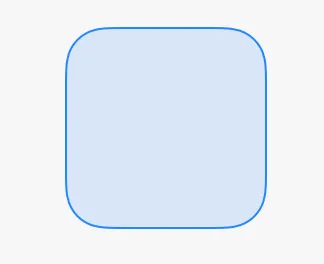
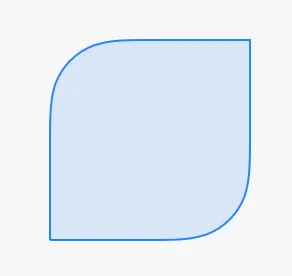
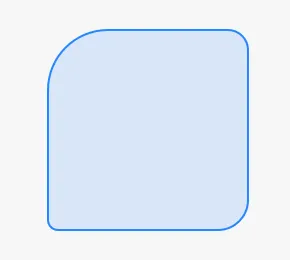
我使用UIBezierPath逐点创建了一个矩形,现在我想将这个矩形的角变成圆角,但似乎没有办法做到。有人能帮我吗?
class RectangleLayer: CAShapeLayer {
let animationDuration: CFTimeInterval = 0.5
override init() {
super.init()
fillColor = Colors.clear.CGColor
lineWidth = 5.0
path = rectanglePathStart.CGPath
}
required init?(coder aDecoder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
var rectanglePathStart: UIBezierPath {
let rectanglePath = UIBezierPath()
rectanglePath.moveToPoint(CGPoint(x: 0.0, y: 100.0))
rectanglePath.addLineToPoint(CGPoint(x: 0.0, y: -lineWidth))
rectanglePath.addLineToPoint(CGPoint(x: 100.0, y: -lineWidth))
rectanglePath.addLineToPoint(CGPoint(x: 100.0, y: 100.0))
rectanglePath.addLineToPoint(CGPoint(x: -lineWidth / 2, y: 100.0))
rectanglePath.closePath()
// fillColor = Colors.red.CGColor
return rectanglePath
}
}




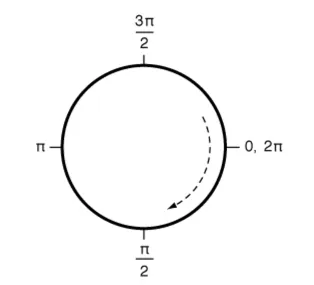
bezierPathWithArcCenter:radius:startAngle:endAngle:clockwise:来对每个你想要圆角的角进行处理。 - Larme