我正在使用这个Datatables Demo来展示子行,并使用php返回数据数组。目前我已经基本实现,但还存在一些问题。
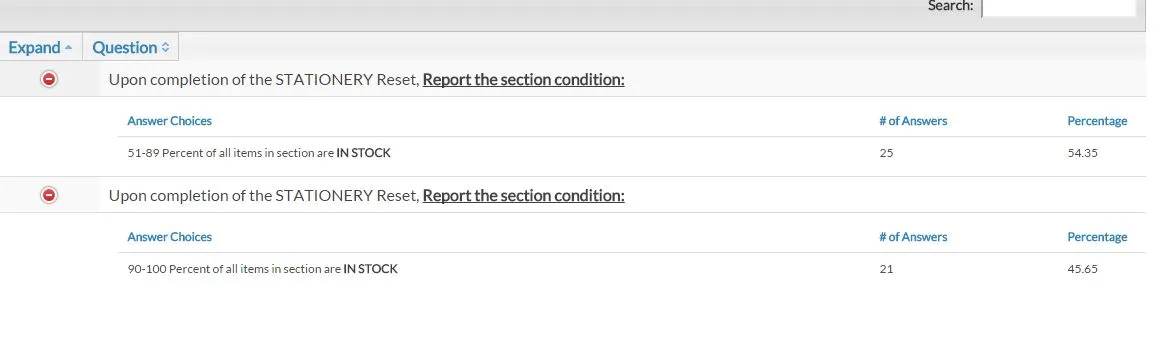
下面是当前的图片。

如图所示,有两个相同问题的父行和不同答案的子行。
1. 我需要限制每个不同问题的父行只有一个。
2. 我还需要一种方式在同一个子表中循环显示多个子行。
3. 另一种选项是如何将数据分配给父行和另一组数据分配给子行。
我知道应该在查询中完成,但问题列是单独的结果,位于两个不同的表中。使用查询的唯一方法是对问题返回一个结果,然后进行另一个ajax调用以填充子行。我认为这样会更容易。
代码:
表格:
<table id="car" class="display" cellspacing="0" width="100%">
<thead>
<tr>
<th class="details-control" style="max-width: 80px;">Expand</th>
<th>Question</th>
</tr>
</thead>
<tbody>
</tbody>
<tfoot>
<tr>
<th></th>
<th>Question</th>
</tr>
</tfoot>
</table>
脚本:
function format(d) {
//d is the original data object for the row
var tbl = '<table cellpadding="5" cellspacing="0" border="0" style="margin-left:110px; width:100%; font-size:12px;">' +
'<tr>' +
'<th style="width:60%; color:3383bb;">Answer Choices</th>' +
'<th style="width:15%; color:3383bb;"># of Answers</th>' +
'<th style="width:15%; color:3383bb;">Percentage</th>' +
'</tr>' + '<tr>' +
'<td>' + d.Answer + '</td>' +
'<td>' + d.NumberOfAnswers + '</td>' +
'<td>' + d.Percent + '</td>' +
'</tr>' + '</table>';
return tbl;
}
var table2 = $('#car').DataTable({
"ajax": "/rmsicorp/clientsite/reset/survey/surveyajax.php",
"scrollY": "400px",
"paging": false,
"bAutoWidth": true,
"columns": [
{
"className": 'details-control',
"orderable": false,
"data": null,
"defaultContent": ''
},
{ "data": "Question" },
],
}).columns.adjust().draw();
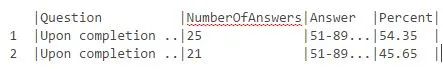
查询结果:

每个答案的问题列都是重复的,其余列是不同的。