5个回答
19
解决方案
有许多方法可用于此目的。您可以使用rows().data()来获取所选行的数据。
示例:
var table = $('#example').DataTable();
var data = table
.rows()
.data();
alert( 'The table has ' + data.length + ' records' );
演示
请查看此jsFiddle获取代码和演示。
- Gyrocode.com
6
16
如果你这样做:
$('#table').DataTable().rows().data();
你得到了很多不必要的数据。
如果你只想要表格数据,你可以这样做:
$('#table').DataTable().rows().data().toArray();
- Vineela Thonupunuri
15
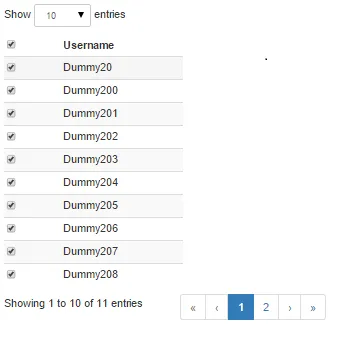
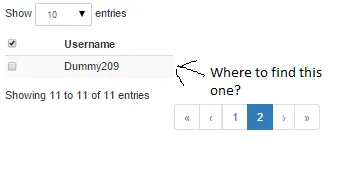
我用这段代码在jQuery DataTables中找到了生成的元素,我可以复制整个元素,当分页DataTables时该元素会隐藏。
$('#example').DataTable().rows().iterator('row', function(context, index){
var node = $(this.row(index).node());
//node.context is element of tr generated by jQuery DataTables.
});
- jmvtrinidad
2
如何使其遍历每一行的每一列,并将其与前一行的相同列进行比较? - Jitendra Sawant
基本上,您可以通过从
$(this.row(index - 1).node()) 减去 -1 来访问上一行。 您可以从结果进行比较。 - jmvtrinidad1
使用。
将从表中返回所有数据。
tableObject.rows().data()
将从表中返回所有数据。
- FOD
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接


table.rows().nodes().to$()来获取所有行节点的 jQuery 集合。稍后,您可以迭代此集合并获取每行的 HTML。有关更多信息,请参阅to$()。 - Gyrocode.comtable.columns(0).data()。 - Gyrocode.com