我正在尝试将一张图片放置在文本上方(而不是前面)。以下是我目前的代码。我还发布了我得到的结果和我想要实现的结果。我的目标是,当用户悬停在
<p>时,我想在它上面显示一张图片,这意味着我需要使用绝对定位,因为我不希望其他任何东西被移动,我只想在文本上方显示图片。
注意:该图片没有定义高度,可能更长或更短。
<div id="wrap" style="position:relative; height: 100px; width: 500px; background: red">
<img src="img/cat.png" style="position:absolute; ">
<p style="position:absolute; ">Some text here..</p>
</div>
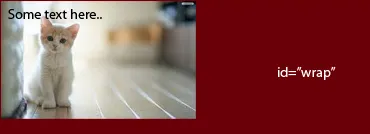
这是我得到的结果:

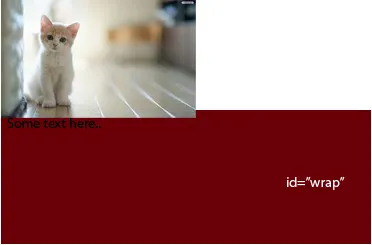
这是我想要的结果。注意:我不希望任何东西移动,我只想在悬停时将图像显示在文本上方,因此我不需要任何东西移动到其他地方。

z-index:1000000;。 - Pranav C Balan