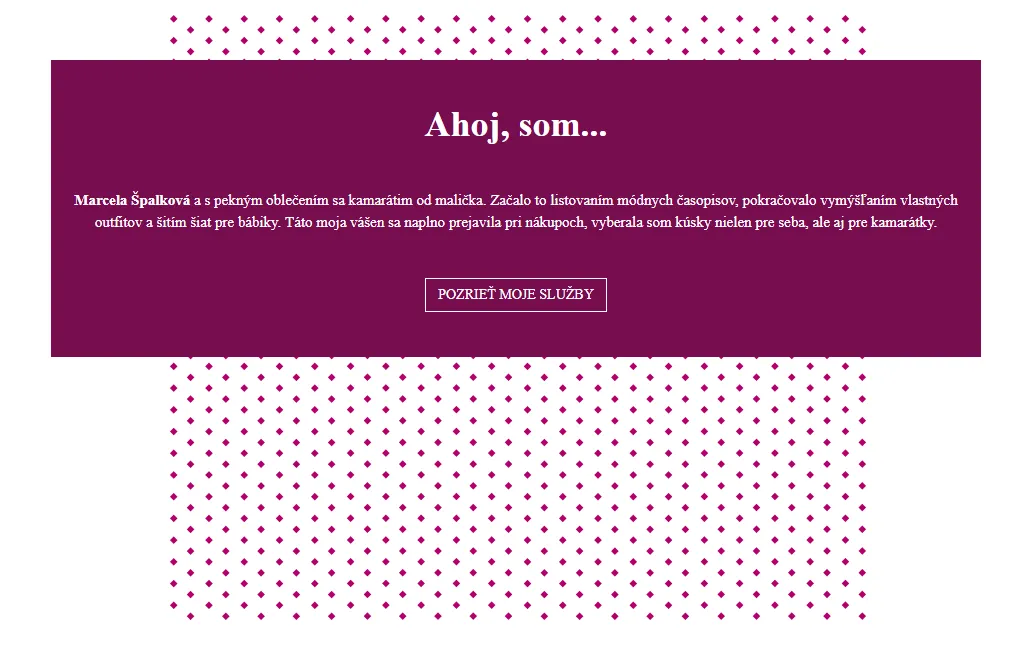
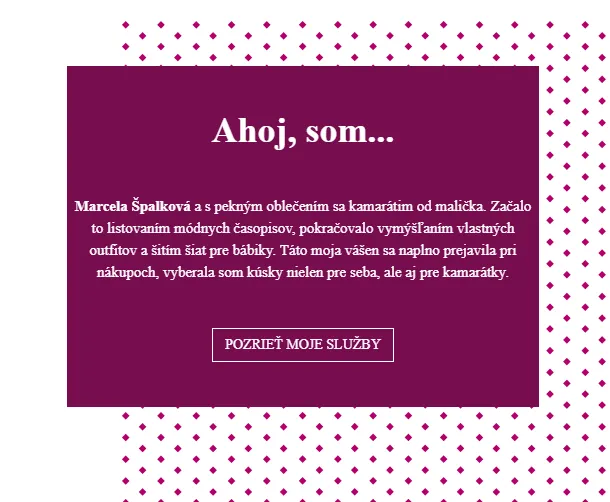
我该如何在响应式 HTML 中将图像置于页面中心,位于 <div> 的后面。
我正在使用 IMG 且其位置为 absolute,以及 DIV - 其位置为 relative
因此,我希望 IMG 在 DIV 后面,但当我调整屏幕大小时,IMG 总是出现错误的位置。是否有任何解决方法?
HTML:
<div class="col-md-6 text-center center-block">
<img src="../res/uvod-ahoj.png" class="" alt="" id="uvod-ahoj">
<div id="uvod-ahoj-div">
<h1>Ahoj, som...</h1>
<p>
<strong>Marcela Špalková</strong> a s pekným oblečením sa kamarátim od malička. Začalo to listovaním módnych
časopisov, pokračovalo vymýšľaním vlastných outfitov a šitím šiat pre bábiky. Táto moja vášen
sa naplno prejavila pri nákupoch, vyberala som kúsky nielen pre seba, ale aj pre kamarátky.
</p>
<a href="" class="btn" id="uvod-btn">POZRIEŤ MOJE SLUŽBY</a>
</div>
</div>
CSS:
#uvod-ahoj {
position: absolute;
right: 0;
left: 14%;
}
#uvod-ahoj-div {
position: relative;
color: white;
background-color: #780d4f;
}
#uvod-ahoj-div > h1 {
color: white;
margin: 3rem 0;
padding: 3rem 0 0 0;
}
#uvod-ahoj-div > p {
margin: auto;
max-width: 60rem;
padding-bottom: 3rem;
}