我正在阅读一本ASP.NET书籍,它提到了CSS文件并谈论了像素。但是从分辨率、布局等角度来看,我从未理解它。例如,在CSS文件定义中,以下内容是什么意思?
#header
{
padding: 0px;
margin: 0px;
}
这可能超出了您目前的水平,但是CSS像素不一定与显示器上的单个像素大小完全相同。根据规范:
如果输出设备的像素密度与典型计算机显示器的像素密度非常不同,则用户代理应重新缩放像素值。建议参考像素是在与读者的距离为一臂之长且具有96dpi像素密度的设备上的一个像素的视觉角度。
因此,如果您拥有价格昂贵的超高分辨率显示器并且不属于“典型”,浏览器和/或操作系统可能会选择重新定义“像素”的含义。
就CSS编写而言,“px”的有用定义是:一个‘px’的长度等于未缩放HTML<img>或CSS‘background-image’中的像素数量。
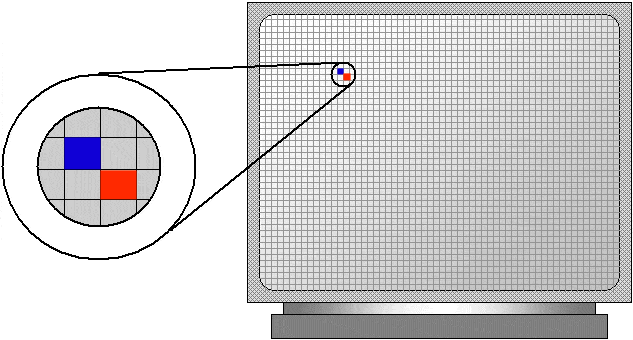
像素通常被视为数字图像中最小的单个组件。
图像中的像素数量称为分辨率。
屏幕分辨率是屏幕每个维度可以显示的不同像素数。
在你所发布的css代码片段中,你将0像素的margin和padding应用于id为"header"的元素。

(来源: functionx.com)
width: 200px;
这意味着该元素宽度为200像素。
像素是“图片元素”的缩写,指屏幕上的一个彩色点,可能类似于这个句子末尾的句号。
正如其他人所说,像素是一种可测量的单位,直接关系到数据的电子显示 - 单个像素是屏幕上物体可以达到的最小值。屏幕分辨率越高,它能表示的像素就越多。
关于给出的示例说明 - 0px的值实际上是不必要的,更好地在CSS中表示为0(同样可以是0%或0em,它们都意味着相同的含义)。
0px应该只写成0,因为它在任何单位下都是相同的大小。 :) - deceze