px和em的区别是什么?
认识不同的单位
- Ems(em):“em”是一种可缩放的单位,用于Web文档媒体。如果文档的字体大小为12pt,则1em等于12pt。由于可伸缩性和适用于移动设备的特性,越来越多地在Web文档中使用“em”。
- 像素(px):像素是固定大小的单位,用于屏幕媒体(即在计算机屏幕上阅读)。一个像素等于计算机屏幕上的一个点(您屏幕分辨率的最小划分)。许多网页设计师在Web文档中使用像素单位,以便在浏览器中呈现其站点的像素完美表示。像素单位的一个问题是它无法向上缩放以供视障读者使用,也不能向下缩放以适应移动设备。
- 磅(pt):“point”通常用于印刷媒体(任何要打印在纸张上的内容等)。一个点等于1/72英寸。磅与像素非常相似,因为它们是固定大小的单位,无法调整大小。
- 百分比(%):“百分比”单位与“em”单位非常相似,但也有一些根本性的区别。首先,当前字体大小等于100%(即12pt = 100%)。当使用百分比单位时,您的文本保持完全可缩放,适用于移动设备和辅助功能。
那么,它们之间有什么区别?
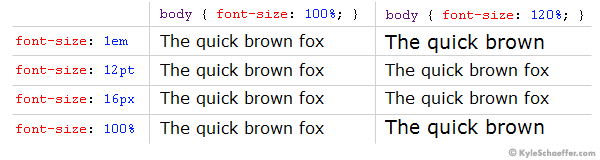
当您看到它们在实际应用中的效果时,很容易理解不同字号单位之间的区别。通常情况下,1em = 12pt = 16px = 100%。当您将基本字体大小(使用body CSS选择器)从100%增加到120%时,请看看会发生什么:

如您所见,当基础字体大小增加时,em和百分比单位都会变大,但像素和点不会变化。设置文本的绝对大小可能很容易,但对于访问者来说,使用可缩放文本更容易在任何设备或任何机器上显示。因此,在Web文档文本中,em和百分比单位更受欢迎。
Em与百分比
我们已经决定,点和像素单位并不一定最适合Web文档,这使我们只能使用em和百分比单位。理论上,em和百分比单位是相同的,但实际应用中,它们确实有一些微小的差异需要考虑。
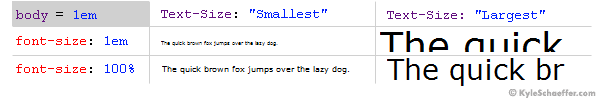
在上面的示例中,我们将百分比单位用作基础字体大小(在body标记上)。如果您将基础字体大小从百分比更改为ems(即body {font-size: 1em;}),您可能不会注意到任何区别。接下来,让我们看看当“1em”是我们的主体字体大小时,以及客户端更改其浏览器中的“文本大小”设置时会发生什么(某些浏览器,如Internet Explorer提供此功能)。

当客户端的浏览器文本大小设置为“中”时,ems和百分比之间没有区别。但是,当更改设置时,差异非常大。在“最小”设置上,ems比百分比小得多,而在“最大”设置上,情况正好相反,ems比百分比大得多。尽管有人可能认为em单位正在按照其真正意图扩展,但在实际应用中,em文本缩放过于突然,最小的文本在某些客户机上几乎难以辨认。
1 em = 从文档字体大小中获取字体大小。它是相对的。
100% = 也从文档字体大小获取大小。
一般
12pt = 1em = 100% = 16px
在最佳实践中使用%,因为它相对于您的宽度,它会自动调整设备到设备。
原文链接