我正在使用yii框架进行开发。我编写了CSS并能够正确地对齐我的html中的
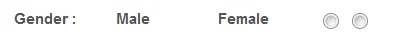
我希望它显示如下图所示:
[image]
以下是我的yii代码:
<input标签,但是当我在yii中使用相同的CSS时,对齐就乱了。有人可以帮我解决这个问题吗?我希望它显示如下图所示:
[image]
以下是我的yii代码:
<div id="gender">
<label>Gender :</label>
<?php echo CHtml::radioButtonList('gender_code','',array('Male'=>'Male','Female'=>'Female'),array('separator'=>'')); ?>
</div>
CSS
<style type="text/css">
div#gender {
margin-top:20px;
margin-left:200px;
}
div#gender label
{
font-weight: bold;
font-size: 0.9em;
float:left;
margin-left:2px;
text-align:left;
width:100px;
}
</style>
以下是相关IT技术的图片: