我正在使用以下HTML在jsp中水平居中显示4个单选按钮及其各自标签:
<s:form action="markUser" name="markUser" method="post" namespace="/secure/admin">
<div id="radioGroup">
<label for="markStudent">Mark User as Student</label>
<input type="radio" name="mark" id="markStudent" value="Student" />
<label for="markAdmin">Mark User as Admin</label>
<input type="radio" name="mark" id="markAdmin" value="Admin" />
<label for="markService">Mark User as Service</label>
<input type="radio" name="mark" id="markService" value="Service" />
<label for="markNull">Mark User as Null</label>
<input type="radio" name="mark" id="markNull" value="Null" />
</div>
</s:form>
还有 CSS:
.radioGroup label {
display: inline-block;
text-align: center;
margin: 0 0.2em;
}
.radioGroup label input[type="radio"] {
display: block;
margin: 0.5em auto;
}
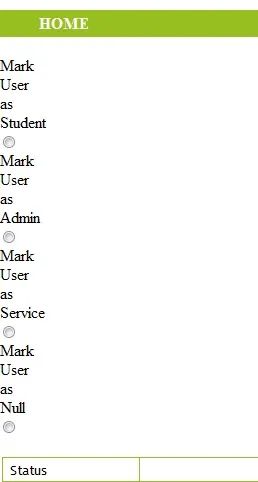
但我一直遇到像下面这样不对齐的按钮

我可能错过了什么?