我在我的安卓应用程序中使用了带有图片的折叠式工具栏。当我使用drawable中的图片时,它能够完美地工作。但是当我从URL检索图像并将其分配给同一图像视图时,折叠式工具栏就无法工作了。标题消失了,不能滚动,也没有图像。
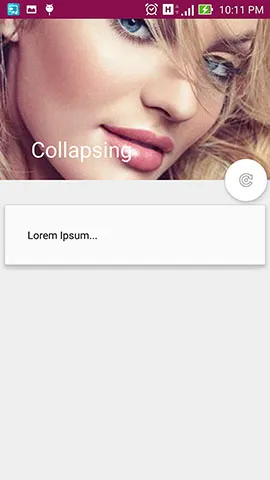
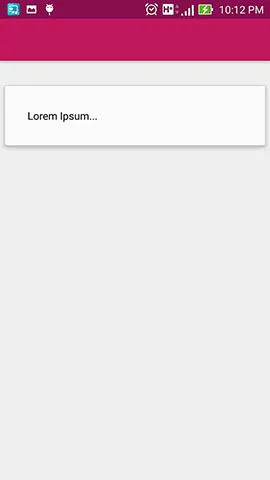
以下是我的屏幕截图。 Picture 1 是来自 drawable 的图片,而 Picture 2 是从 URL 检索的图片。
活动:
在LOGCAT中也没有抛出任何错误...请帮帮我。
编辑:XML布局
以下是我的屏幕截图。 Picture 1 是来自 drawable 的图片,而 Picture 2 是从 URL 检索的图片。
活动:
import android.app.ProgressDialog;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.drawable.BitmapDrawable;
import android.os.AsyncTask;
import android.os.Build;
import android.os.Bundle;
import android.support.design.widget.CollapsingToolbarLayout;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.graphics.Palette;
import android.support.v7.widget.Toolbar;
import android.widget.ImageView;
import android.widget.Toast;
import java.io.InputStream;
import java.net.URL;
public class RecipeDisplay extends AppCompatActivity {
CollapsingToolbarLayout collapsingToolbarLayout;
ImageView image;
ImageView img;
Bitmap bitmap;
ProgressDialog pDialog;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_recipe_display);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
//default header image for toolbar
image = (ImageView) findViewById(R.id.image);
image.setImageResource(R.drawable.header);
//Loading image using async task
new LoadImage().execute("http://www.twinaccommodation.com/media/313799/pub_food_281x281.jpg");
collapsingToolbarLayout = (CollapsingToolbarLayout) findViewById(R.id.collapsing_toolbar);
collapsingToolbarLayout.setTitle("Collapsing");
collapsingToolbarLayout.setExpandedTitleColor(getResources().getColor(android.R.color.transparent));
}
//async task
private class LoadImage extends AsyncTask<String, String, Bitmap> {
@Override
protected void onPreExecute() {
super.onPreExecute();
pDialog = new ProgressDialog(RecipeDisplay.this);
pDialog.setMessage("Loading....");
pDialog.show();
}
protected Bitmap doInBackground(String... args) {
try {
bitmap = BitmapFactory.decodeStream((InputStream) new URL(args[0]).getContent());
} catch (Exception e) {
e.printStackTrace();
}
return bitmap;
}
protected void onPostExecute(Bitmap img) {
if (img != null) {
image.setImageBitmap(img);
pDialog.dismiss();
} else {
pDialog.dismiss();
Toast.makeText(RecipeDisplay.this, "Error retrieving image", Toast.LENGTH_SHORT).show();
}
}
}
}
在LOGCAT中也没有抛出任何错误...请帮帮我。
编辑:XML布局
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true">
<android.support.design.widget.AppBarLayout
android:id="@+id/app_bar_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
android:fitsSystemWindows="true">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsing_toolbar"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_scrollFlags="scroll|exitUntilCollapsed"
app:contentScrim="?attr/colorPrimary"
app:expandedTitleMarginStart="48dp"
app:expandedTitleMarginEnd="64dp"
android:fitsSystemWindows="true">
<ImageView
android:id="@+id/image"
android:src="@drawable/pic"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:scaleType="centerCrop"
android:fitsSystemWindows="true"
app:layout_collapseMode="parallax"/>
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"
app:layout_collapseMode="pin" />
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<android.support.v4.widget.NestedScrollView
android:id="@+id/scroll"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:clipToPadding="false"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<android.support.v7.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="24dp"
app:cardElevation="6dp"
app:cardUseCompatPadding="true">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical">
<TextView
android:id="@+id/description"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="30dp"
android:text="Lorem Ipsum..."
android:textAppearance="@style/TextAppearance.AppCompat.Body1"/>
</LinearLayout>
</android.support.v7.widget.CardView>
</android.support.v4.widget.NestedScrollView>
<android.support.design.widget.FloatingActionButton
android:id="@+id/fab"
app:layout_anchor="@id/app_bar_layout"
style="@style/fab"
app:theme="@style/ThemeOverlay.AppCompat.Light"
app:layout_anchorGravity="bottom|right|end" />