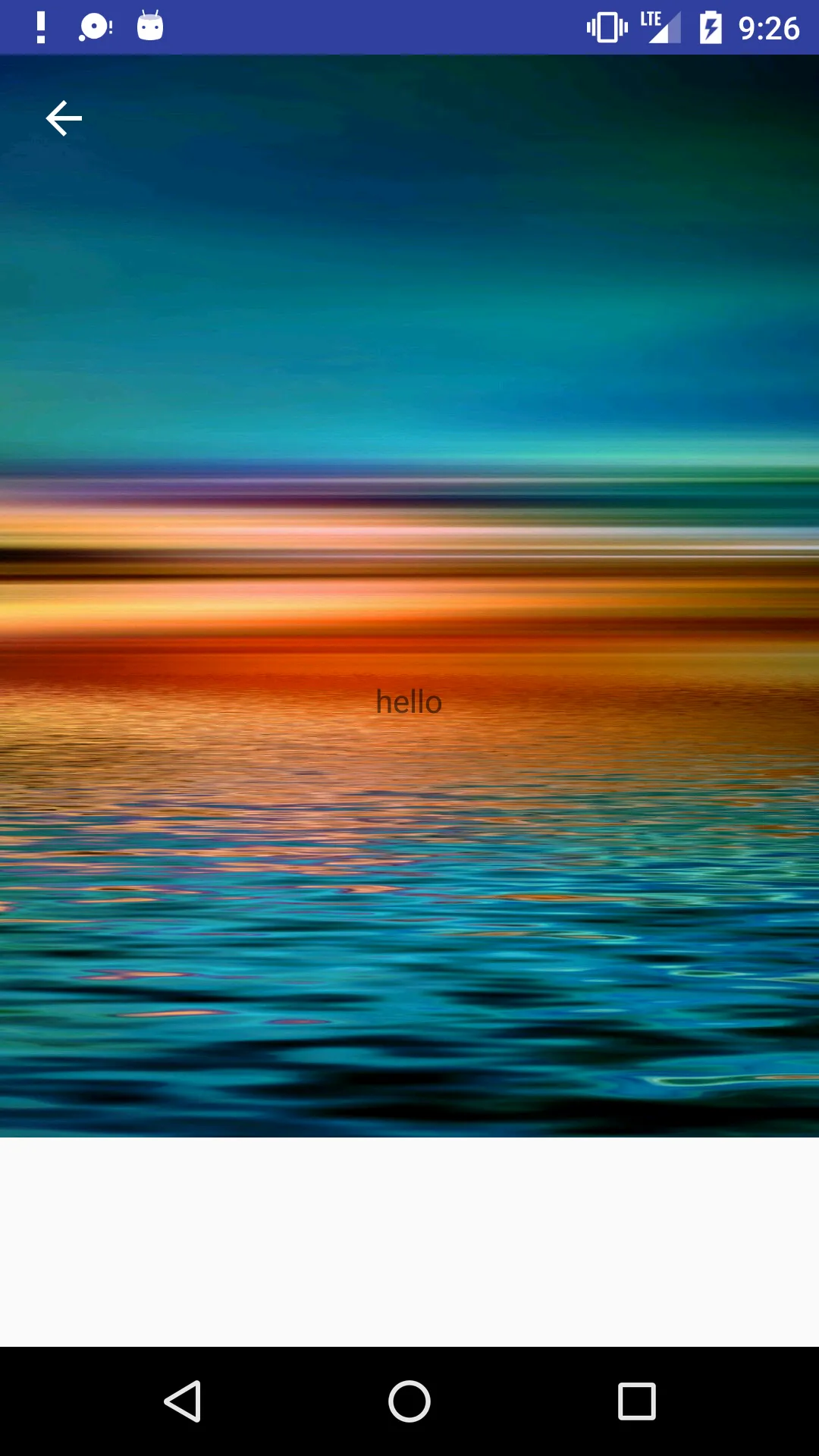
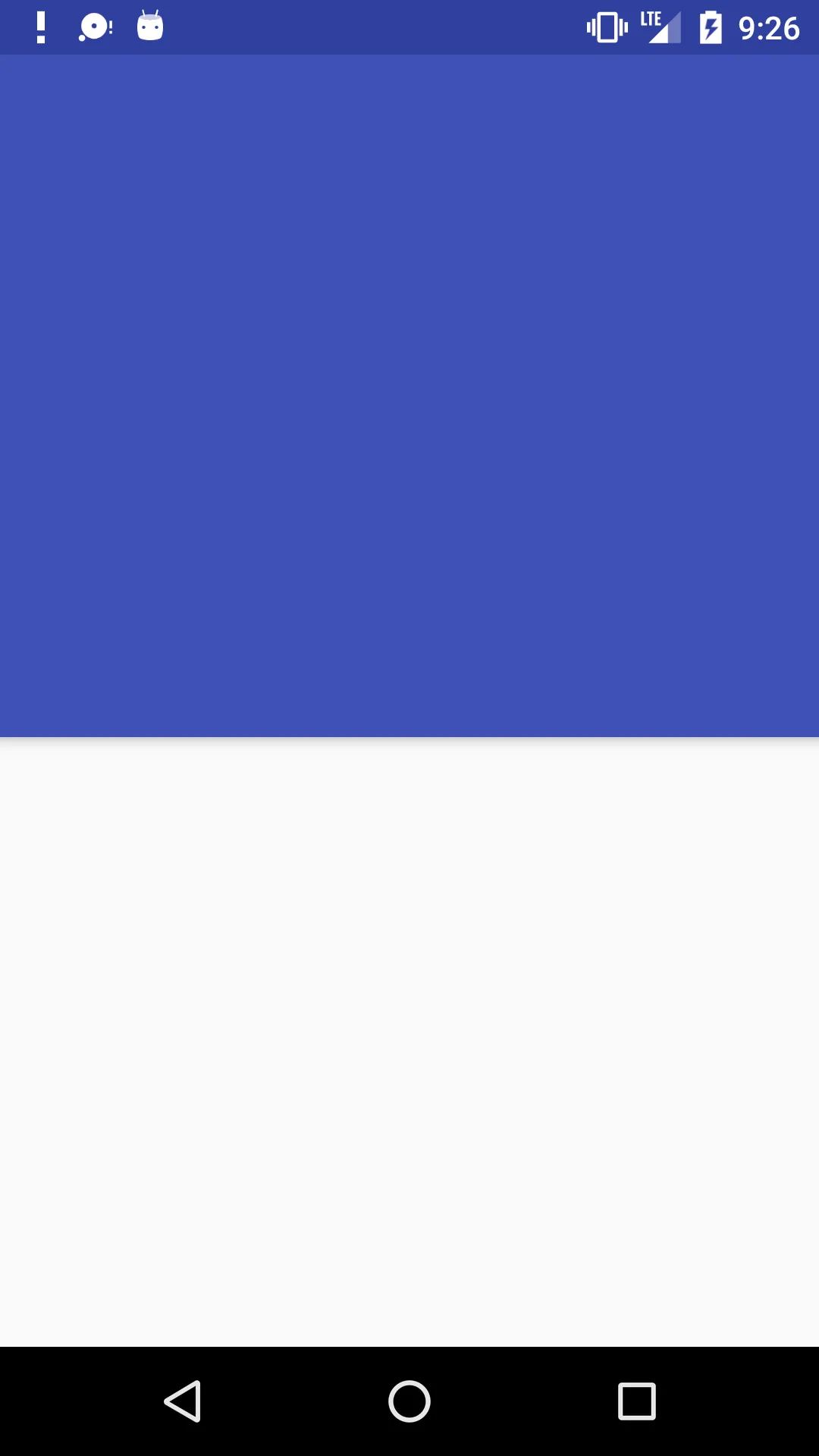
我正在尝试实现一个可折叠的工具栏,其中包含一个大的标题图片。我希望图片从非常大的尺寸开始(它可以正常工作),并且不完全折叠(也可以正常工作)。问题是当工具栏达到最小可折叠高度时,图片消失了,并淡出为应用程序的主要颜色。
我希望即使在折叠时,图片仍然可见。
此外,返回按钮与图片一起向上滚动,我希望它保持固定位置。
活动的xml文件:
此外,返回按钮与图片一起向上滚动,我希望它保持固定位置。
活动的xml文件:
<android.support.design.widget.CoordinatorLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"> <android.support.design.widget.AppBarLayout
android:id="@+id/app_bar_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fitsSystemWindows="true"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/collapsing_toolbar"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
app:contentScrim="?attr/colorPrimary"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<ImageView
android:id="@+id/imageViewToolbar"
android:minHeight="500dp"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fitsSystemWindows="true"
android:scaleType="centerCrop"
app:layout_scrollFlags="scroll|enterAlways|enterAlwaysCollapsed"
app:layout_collapseMode="parallax" />
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:title=""
android:layout_width="match_parent"
android:layout_height="300dp"
app:layout_scrollFlags="scroll|enterAlways"
/>
</android.support.design.widget.CollapsingToolbarLayout>
</android.support.design.widget.AppBarLayout>
<include layout="@layout/detail_content"/>
谢谢。