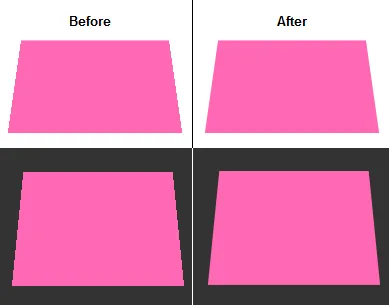
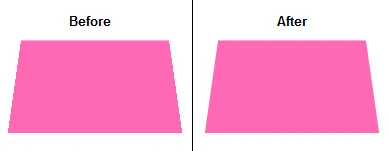
与Chrome中的“css transform, jagged edges in chrome”类似,Firefox在3D变换中也会出现相同的问题,例如:http://jsfiddle.net/78d8K/5/(<- 记住:Firefox)。
这一次,
有什么想法吗?
这一次,
backface-visibility也没有帮助:(有什么想法吗?
backface-visibility也没有帮助:(编辑后的答案:(根据评论)
“解决方法”:添加一个透明的outline属性:
outline: 1px solid transparent;
 原始答案(与背景颜色相关):
原始答案(与背景颜色相关):border: 1px solid white;
在Firefox 10.0.2 Windows 7上测试通过:http://jsfiddle.net/LPEfC/

rotate(15deg)旋转的PNG图像img内部的锯齿状边缘,但很奇怪,它做到了! - Roman Starkovoutline之外,以下方法也有效:box-shadow: 0 0 0 1px transparent;
filter:blur(.25px); 对我来说很有效,看起来也不会太模糊。
例如:https://codepen.io/Grilly86/pen/QWLXBbX(尝试编辑(S)CSS中的第22行)