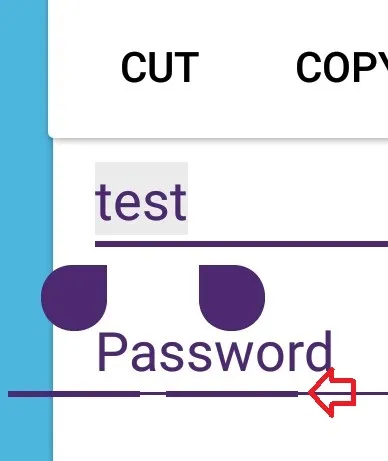
最近我需要更改EditText的指示器颜色,在这样做之后,一个奇怪的线条开始出现在指示器下方。我该如何去掉它?下面是我所做的代码。
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:card_view="http://schemas.android.com/apk/res-auto"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:background="#4FB6E1">
<br.com.edsilfer.kiwi.loading.CircularProgressBar
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
app:colorLine="#4e2972"/>
<pl.droidsonroids.gif.GifTextView
android:id="@+id/flying_charizard"
android:layout_width="100dip"
android:layout_height="70dip"
android:layout_above="@+id/login_cluster"
android:layout_margin="15dip"
android:background="@drawable/flying_charizard"/>
<android.support.v7.widget.CardView
android:id="@+id/login_cluster"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:layout_marginLeft="15dip"
android:layout_marginRight="15dip"
android:elevation="4dip"
card_view:cardUseCompatPadding="true">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingBottom="10dip"
android:paddingLeft="10dip"
android:paddingRight="10dip">
<include layout="@layout/rsc_util_remove_act_edittext_focus"/>
<EditText
android:id="@+id/email"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="E-mail"
android:imeOptions="actionNext"
android:inputType="text"
android:textColor="@color/textSecondary"
android:textColorHint="@color/textSecondary"
android:theme="@style/CustomEditText"/>
<EditText
android:id="@+id/password"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="5dip"
android:hint="Password"
android:imeOptions="actionGo"
android:inputType="textPassword"
android:fontFamily="sans-serif"
android:textColor="@color/textSecondary"
android:textColorHint="@color/textSecondary"
android:theme="@style/CustomEditText"/>
<com.gc.materialdesign.views.ButtonRectangle
android:id="@+id/login"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="15dip"
android:background="@color/textSecondary"
android:text="@string/act_login_login"/>
<com.gc.materialdesign.views.ButtonFlat
android:id="@+id/register"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="10dip"
android:background="@color/textSecondary"
android:text="@string/act_login_create_account"/>
<com.gc.materialdesign.views.ButtonFlat
android:id="@+id/forgotPassword"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:background="@color/textSecondary"
android:text="@string/act_login_forgot_password"/>
<TextView
android:id="@+id/copyright"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:layout_marginBottom="10dip"
android:layout_marginTop="5dip"
android:alpha="0.7"
android:text="@string/act_login_copyright"
android:textAlignment="center"
android:textColor="@color/textSecondary"
android:textColorHint="@color/textSecondary"
android:textSize="@dimen/textH4"
android:textStyle="bold"/>
</LinearLayout>
</android.support.v7.widget.CardView>
<pl.droidsonroids.gif.GifTextView
android:id="@+id/man_running"
android:layout_width="60dip"
android:layout_height="70dip"
android:layout_alignParentBottom="true"
android:layout_margin="5dip"
android:background="@drawable/man_running"
android:elevation="1dp"/>
<pl.droidsonroids.gif.GifTextView
android:id="@+id/background"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:background="@drawable/login_background"/>
</RelativeLayout>
样式.xml
<style name="Theme.AppCompat.Light.NoActionBar.FullScreen" parent="@style/Theme.AppCompat.Light">
<item name="windowNoTitle">true</item>
<item name="windowActionBar">false</item>
<item name="android:windowFullscreen">true</item>
<item name="android:windowContentOverlay">@null</item>
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
<style name="CustomEditText" parent="Widget.AppCompat.EditText">
<item name="colorControlNormal">@color/colorPrimaryDark</item>
<item name="colorControlActivated">@color/colorPrimaryDark</item>
<item name="colorControlHighlight">@color/colorPrimaryDark</item>
</style>