Android TextInputLayout 和 TextInputEditText 光标颜色问题
8
- Gaston Fassi Lavalle
1
请发布您的代码。 - Gabriele Mariotti
1个回答
28
颜色基于colorPrimary。
如果您想覆盖 colorPrimary 的颜色,可以使用:
<com.google.android.material.textfield.TextInputLayout
style="@style/Widget.MaterialComponents.TextInputLayout.OutlinedBox"
android:theme="@style/ThemeOverlay.AppTheme.TextInputEditText.Outlined"
....>
跟随:
<style name="ThemeOverlay.AppTheme.TextInputEditText.Outlined" parent="">
<item name="colorPrimary">@color/...</item>
</style>
如果你只想重写光标,可以使用:
<style name="ThemeOverlay.AppTheme.TextInputEditText.Outlined" parent="">
<item name="colorControlActivated">@color/...</item>
</style>
- Gabriele Mariotti
6
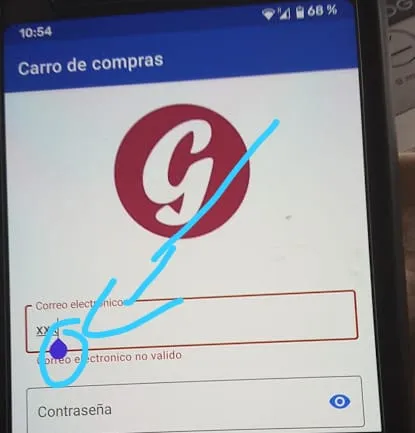
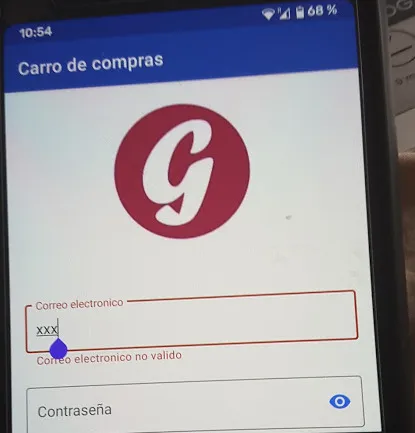
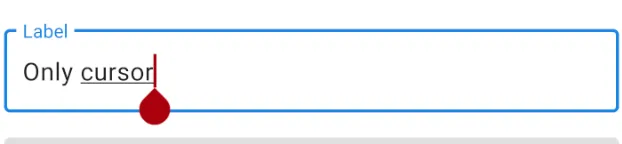
谢谢,但是我指的是光标下面的那个下拉菜单,这就是我需要改变的。我添加了另一张图片,清楚地展示了我的意思。 - Gaston Fassi Lavalle
@GastonFassiLavalle 拖动的元素与光标颜色相同。 - Gabriele Mariotti
谢谢,现在我需要找到这个颜色在哪里 <color name="colorPrimary">#000</color> <color name="colorPrimaryDark">#000</color> <color name="colorAccent">#000</color> ,但仍然是紫罗兰色而不是黑色。 我将尝试在样式中进行覆盖,但我想知道那个紫罗兰色来自哪里。 - Gaston Fassi Lavalle
1@GastonFassiLavalle 紫色(
#6200EE)是由Material Theme定义的默认颜色。在你的styles.xml文件中,只需在应用程序主题中添加colorPrimary属性即可。类似于:<style name="AppTheme" parent="Theme.MaterialComponents.DayNight"> <item name="colorPrimary">@color/colorPrimary</item> - Gabriele Mariotti1谢谢,那个方法可行,我本来还在寻找其他方法,但是覆盖它更好。非常感谢。 - Gaston Fassi Lavalle
@GabrieleMariotti 有没有使用Material3的想法如何实现它? - Leonardo Sibela
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 5 TextInputEditText无法转换为TextInputLayout。
- 5 防止TextInputLayout使TextInputEditText变高
- 13 从子textInputEditText获取父textInputlayout
- 13 TextInputEditText包装在TextInputLayout中的OnClickListener
- 32 TextInputLayout和TextInputEditText有什么区别?
- 5 TextInputLayout和TextInputEditText与Theme.AppCompat.Light.NoActionBar不兼容。
- 4 安卓 - TextInputLayout无法包裹TextInputEditText的提示文本
- 4 TextInputLayout中的提示和TextInputEditText中的提示有什么区别?
- 8 无法更改材质设计风格下TextInputEditText的光标和气泡颜色。
- 3 在TextInputLayout的TextInputEditText中,当焦点聚集时下划线、光标和提示文本消失了。