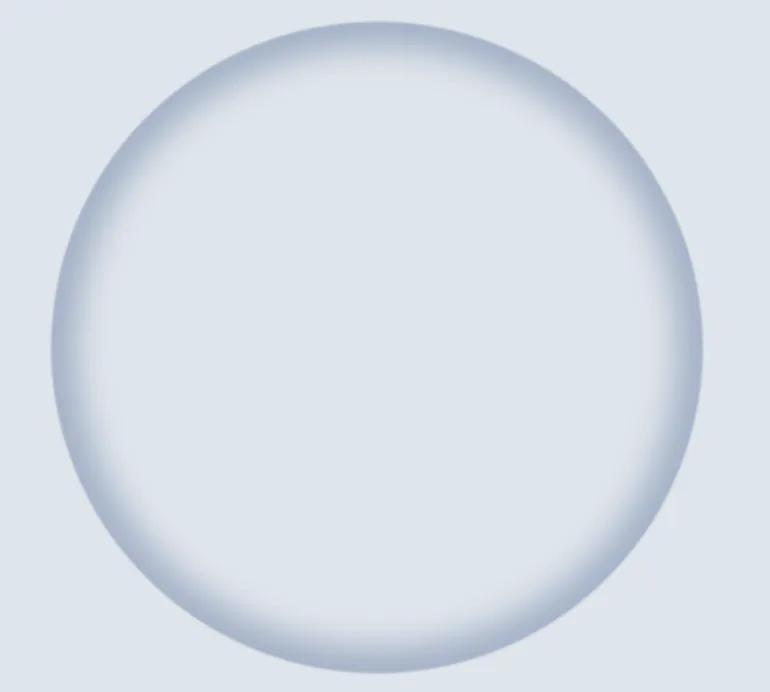
我想知道如何实现以下效果:一个带有内阴影和渐变的圆形。
我成功地创建了一个内嵌阴影,但颜色太均匀了。我认为需要在内嵌阴影上使用渐变。
给出以下内容:
Container(
height: 300,
decoration: BoxDecoration(
shape: BoxShape.circle,
boxShadow: [
BoxShadow(
color: Color(0xffa3b1c6), // darker color
),
BoxShadow(
color: Color(0xffe0e5ec), // background color
spreadRadius: -12.0,
blurRadius: 12.0,
),
],
),
),
给出以下内容: