2个回答
8
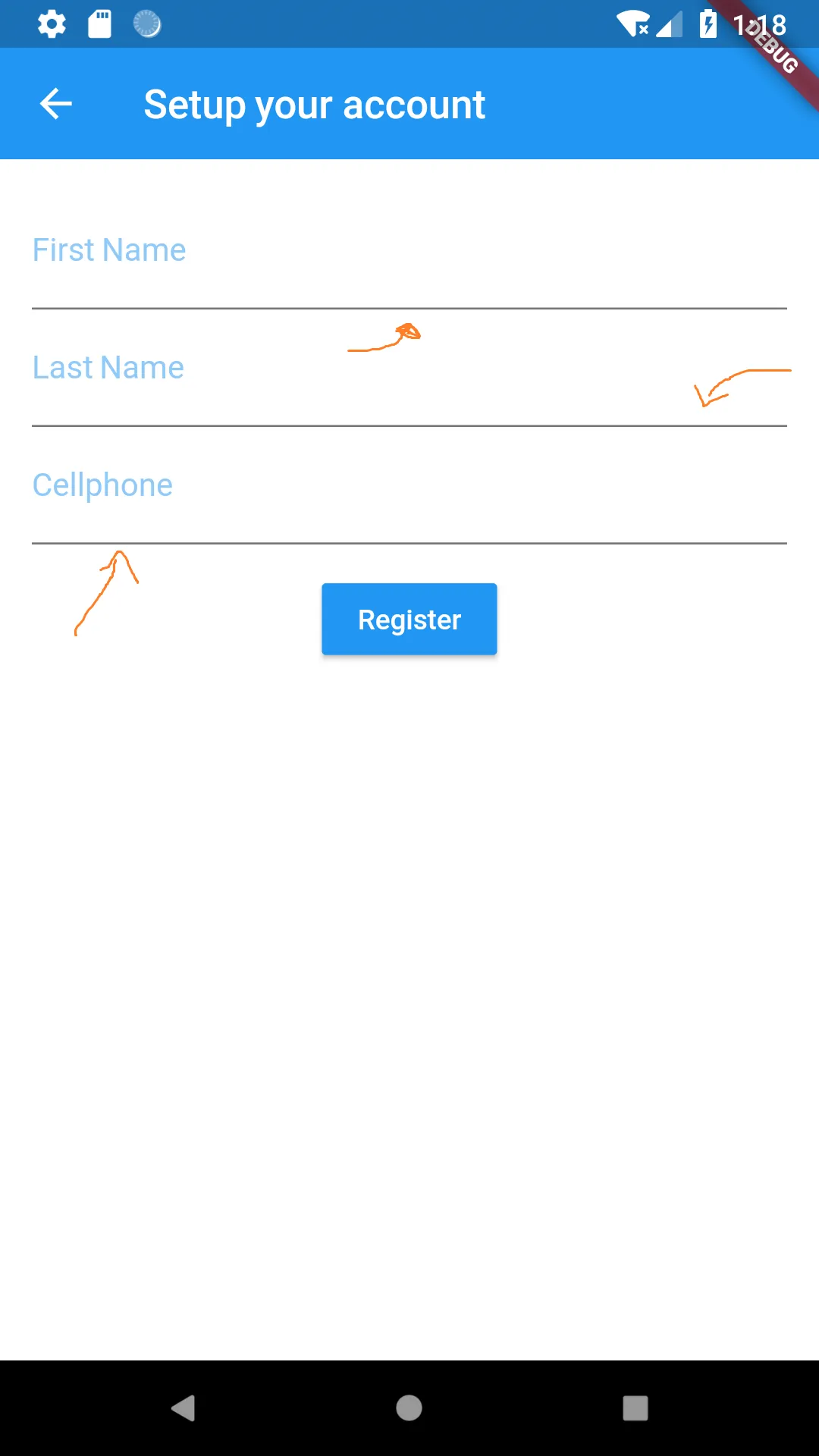
如果您需要实现类似的功能,请在您的Theme小部件中更改hintColor。
new Theme(
data: new ThemeData(
//this changes the colour
hintColor: Colors.grey,
inputDecorationTheme: new InputDecorationTheme(
labelStyle: new TextStyle(color: Colors.blue))));
- spongyboss
5
我们可以使用
尝试这种方式。
InputDecoration。尝试这种方式。
new TextFormField(
controller: passTextController,
decoration: new InputDecoration(
labelText: "Enter password",
enabledBorder: UnderlineInputBorder(
borderSide: BorderSide(color: Colors.grey),
// when the TextFormField in unfocused
) ,
focusedBorder: UnderlineInputBorder(
borderSide: BorderSide(color: Colors.blue),
// when the TextFormField in focused
) ,
border: UnderlineInputBorder(
)
),
keyboardType: TextInputType.text,
obscureText: true,
),
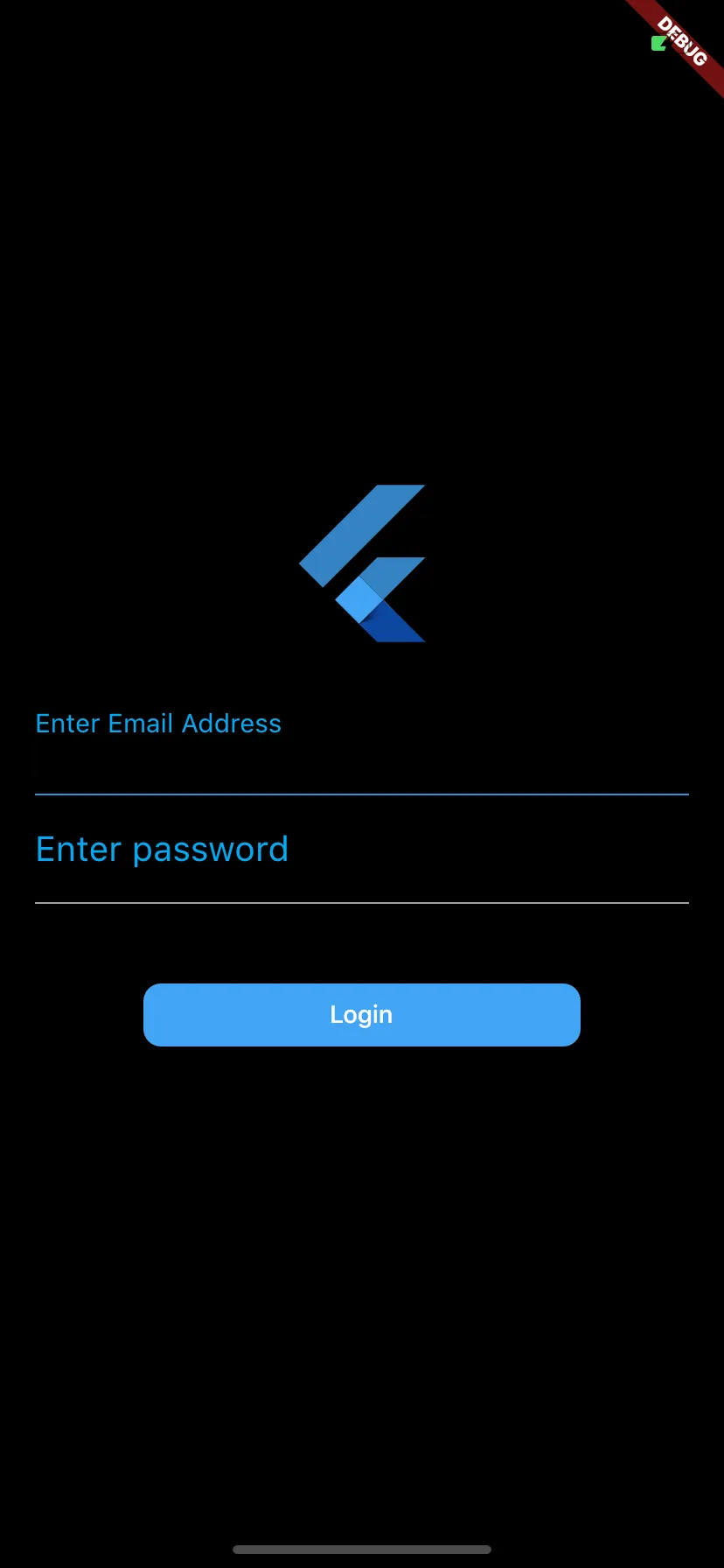
输出
- AskNilesh
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接