我在stackoverflow上找到了这个问题,但没有合适的解决方案。
编程实现滚动后显示工具栏(Android Design Library)
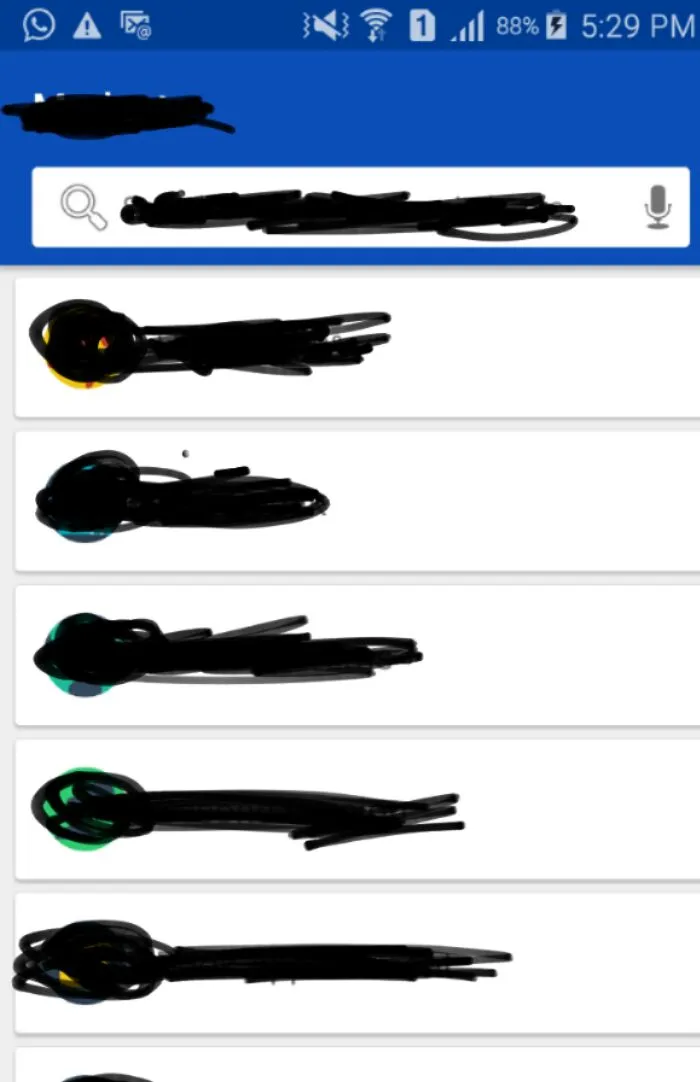
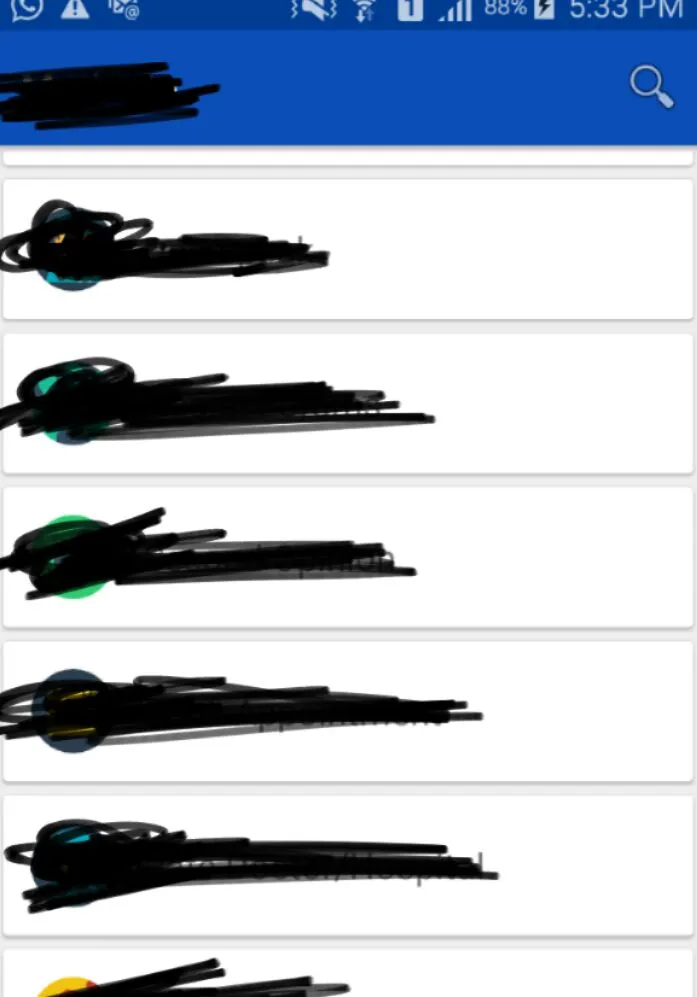
我有一个自定义视图在工具栏中,并且当我向上和向下滚动时,工具栏会显示和隐藏。
当我向上滚动时,工具栏将被隐藏,并在ActionBar菜单中显示一个图标。当我点击该菜单时,我希望使用相同的动画显示隐藏的工具栏及其内容。
我尝试过翻译工具栏,但无济于事。
这是我的带有自定义视图的工具栏代码。
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/coordinatorLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<android.support.v7.widget.RecyclerView
android:id="@+id/recycler_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="3dp"
android:layout_marginBottom="3dp"
app:layout_behavior="@string/appbar_scrolling_view_behavior"/>
<android.support.design.widget.AppBarLayout
android:id="@+id/appBarLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:layout_scrollFlags="scroll|enterAlways" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="5dp"
android:layout_marginBottom="5dp"
android:layout_marginRight="15dp"
android:background="@drawable/searchbox_bg"
android:gravity="center"
android:orientation="horizontal"
android:weightSum="2">
<EditText
android:layout_width="fill_parent"
android:layout_height="40dp"
android:hint="@string/home_search_hint"
android:maxLines="1"
android:textSize="15dp"
android:singleLine="true"
android:id="@+id/home_search"
android:drawableStart="@android:drawable/ic_menu_search"
android:drawableLeft="@android:drawable/ic_menu_search"
android:drawablePadding="3dp"
android:drawableTint="@color/gray_2"
android:drawingCacheQuality="high"
android:paddingLeft="10dp"
android:background="@drawable/searchbox_bg"
android:layout_weight="2"
/>
<ImageView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_weight="2"
android:id="@+id/home_speak"
android:background="@drawable/searchbox_bg"
android:src="@android:drawable/ic_btn_speak_now"/>
</LinearLayout>
</android.support.v7.widget.Toolbar>
<View
android:layout_width="match_parent"
android:layout_height="1dp"
android:background="@android:color/transparent"
android:visibility="invisible"/>
</android.support.design.widget.AppBarLayout>


Java代码吗?请将它们放在问题中。 - ʍѳђઽ૯ทapp:layout_scrollFlags="scroll|enterAlways"。 - ʍѳђઽ૯ท