我正在尝试使用CoordinatorLayout和CollapsingToolbarLayout创建一些组合布局。
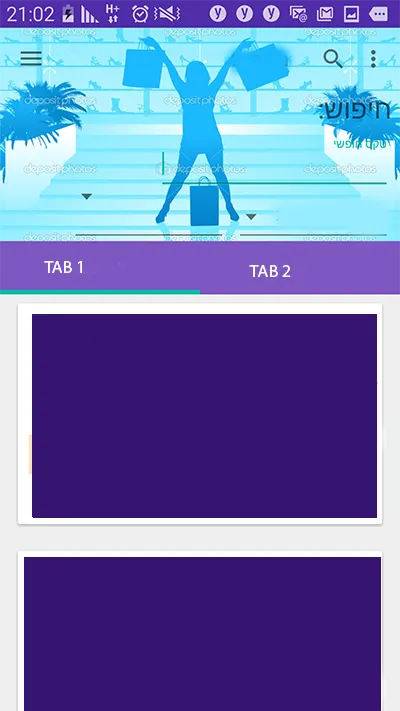
在第一状态下,当我们在最顶部的页面,并且还没有滚动时,我希望工具栏展开,如下所示:
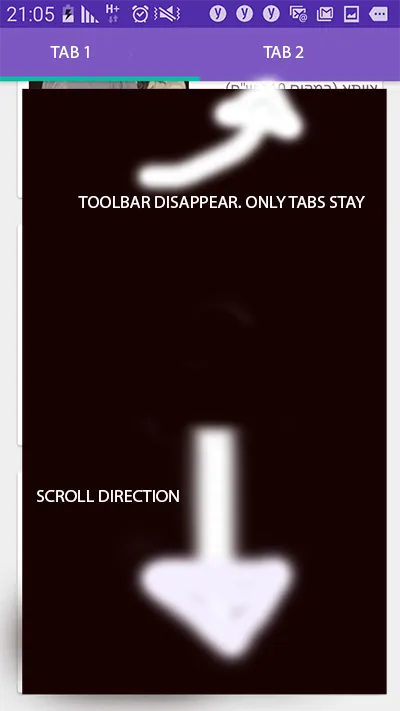
在第二状态下,当开始向下滚动时,图像和工具栏应该消失,如下所示(只有选项卡会显示):
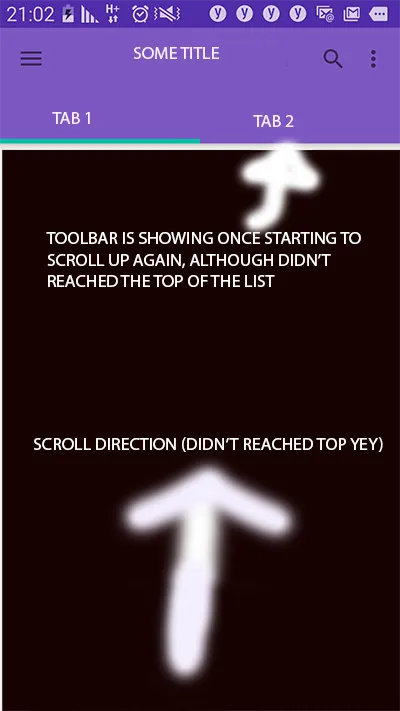
最后,当我到达列表中的某个点(但不是列表的顶部)时,我想开始向上滚动。一旦我开始向上滚动,我希望工具栏(而不是展开了图像的工具栏)开始显示,如下所示(如果没有到达列表的顶部,则不会显示图像,只有工具栏):
我能够达成第一个状态,但是其他两个状态很棘手。因为一旦工具栏实现在CollapsingToolbarLayout中,我无法明确它在CollapsingToolbarLayout组件之外的灵活性。如果我让工具栏隐藏,那么它只会在我到达顶部时才会显示。
无论如何,我的当前XML(如下所示)处于第一张图片已经实现的状态,但是一旦我开始向下滚动,工具栏就会停留在顶部并且不会隐藏。注意:我必须告诉工具栏保持"pin",因为如果我不这样做,工具栏内的信息将消失,并且只有一个空工具栏将显示(这是另一篇文章的问题,但了解为什么会发生这种情况还是很有趣的?)
以下是我的当前XML:
<android.support.design.widget.CoordinatorLayout
android:id="@+id/benefit_coordinator_layout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<android.support.design.widget.AppBarLayout
android:id="@+id/app_bar_material_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<android.support.design.widget.CollapsingToolbarLayout
android:id="@+id/main.collapsing"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:contentScrim="?attr/colorPrimary"
app:layout_scrollFlags="scroll|exitUntilCollapsed"
>
<include
android:id="@+id/toolbar_search_container"
layout="@layout/search_box"
android:layout_height="192dp"
android:layout_width="match_parent"
app:layout_collapseMode="parallax"
/>
<include
android:id="@+id/toolbar_benefit"
layout="@layout/toolbar_main"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:contentScrim="?attr/colorPrimary"
/>
</android.support.design.widget.CollapsingToolbarLayout>
<android.support.design.widget.TabLayout
android:id="@+id/benefit_tab_layout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/primaryColor"
app:tabIndicatorColor="@color/accentColor"
app:tabSelectedTextColor="@android:color/white"
app:tabTextColor="@android:color/black"
app:tabIndicatorHeight="4dp" />
</android.support.design.widget.AppBarLayout>
<android.support.v4.view.ViewPager
android:id="@+id/benefit_pager"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior" />
<include
layout="@layout/floating_btn_benefits"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|right"
android:layout_margin="16dp"
/>
</android.support.design.widget.CoordinatorLayou