在我的一个iOS应用中,我正在尝试使用CGImageMask剪切图像的一部分。我已经成功地使用以下代码对图像进行了遮罩处理:
- (UIImage *)maskImage:(UIImage *)referenceImage withMask:(UIImage *)maskImage {
CGImageRef maskRef = maskImage.CGImage;
CGImageRef mask = CGImageMaskCreate(CGImageGetWidth(maskRef),
CGImageGetHeight(maskRef),
CGImageGetBitsPerComponent(maskRef),
CGImageGetBitsPerPixel(maskRef),
CGImageGetBytesPerRow(maskRef),
CGImageGetDataProvider(maskRef), NULL, false);
CGImageRef masked = CGImageCreateWithMask([referenceImage CGImage], mask);
return [UIImage imageWithCGImage:masked];
}
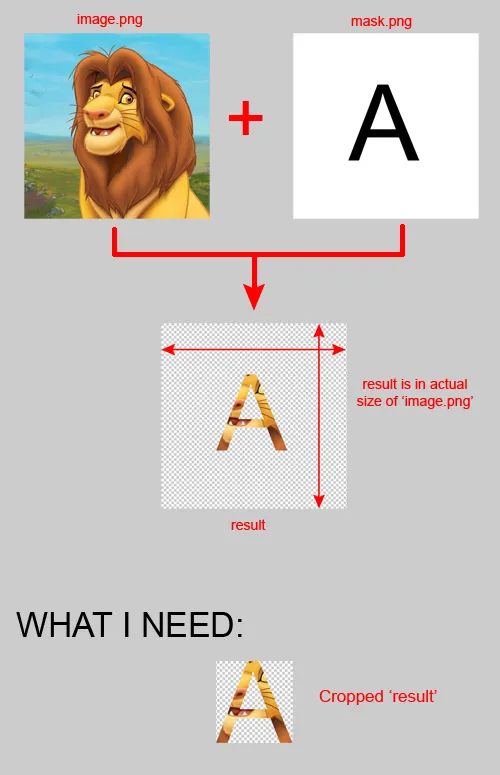
所以,我的图像将是:
myImageView.image = [self maskImage:[UIImage imageNamed:@"image.png"]
withMask:[UIImage imageNamed:@"mask.png"]];