- 我将屏幕分辨率设置为72 DPI,并设计了一个小的PNG图像,大小为100x100 @ 72 DPI。这意味着72像素代表1英寸。
- 现在我将屏幕分辨率改为120 DPI,并使用100x100 @ 120 DPI重新设计了同样的PNG图像,这意味着120像素代表1英寸。
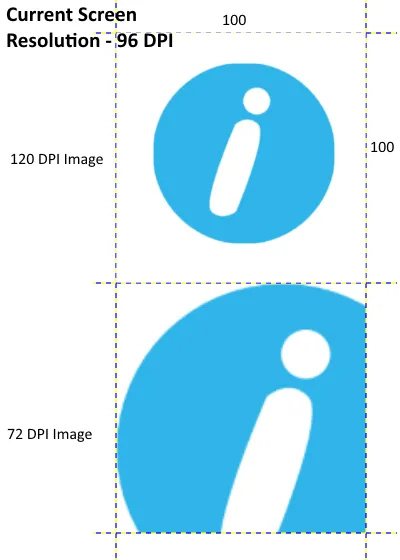
- 然后我将屏幕分辨率更改为96 DPI。这意味着96像素代表1英寸。然后创建了一个WPF应用程序,并添加了两个图片(步骤1和步骤2) - 我已将拉伸模式设置为None
不确定我是否正确理解了概念,因为我希望72 dpi图像在96 dpi下看起来更小,因为如果72像素代表该图像的1英寸,则在新配置中,96像素代表1英寸。因此,我认为72 dpi图像会变小。但情况并非如此。事实上,相反的是,72 dpi图像在96 dpi下看起来更大。为什么?这是因为WPF在处理图像时始终默认为96 dpi吗?

更新
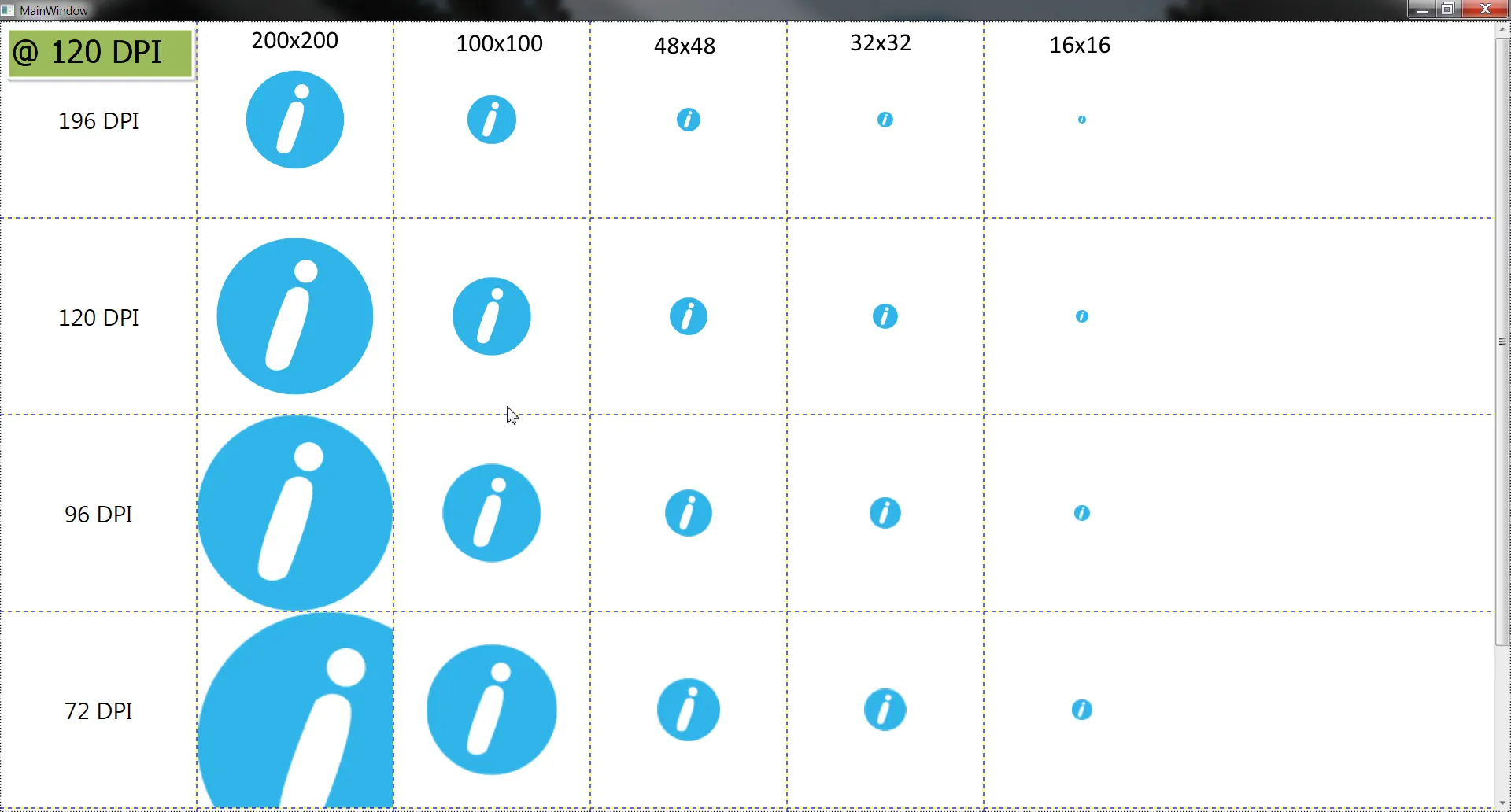
即使在120 dpi(将系统dpi设置为120),为什么只有96 dpi的图像完美适合200x200的框?