我想用Twitter的Bootstrap v2制作一个响应式布局,其中包括一列和一张地图。
我的想法是构建一个类似于maps.google.com的UI,但使用Bootstrap2的响应式设计。
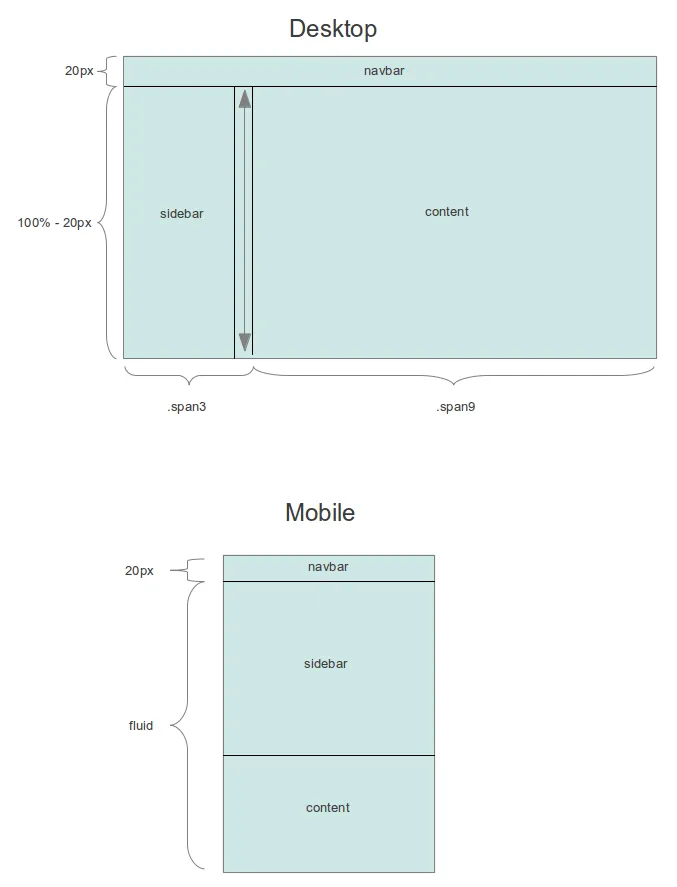
我想为桌面设备设置以下样式:
- 导航栏在顶部
- 1个左侧列(作为侧边栏)
- 高度:100%减去navbar的高度,带有滚动条
- 宽度:.span3
- 其余部分填充屏幕
然后,对于响应式移动设计,我希望具有全高度的部分的高度取决于内容。
我画了一个草图以更好地解释

编辑:想要做类似此的响应式布局,只有北部(导航栏)、西部(侧边栏)和中心(内容)
编辑2:最终我使用jquery实现了它,但我想要一个CSS解决方案。如果有人问,我会将解决方案放在答案中。
编辑3:好的,这是我使用JQuery找到的解决方案(我认为使用纯js很容易)
$(window).bind('resize', function() {
if ( $(window).width() > 980 ) {
$("#content").height(($(window).height()-40)+"px")
$("#sidebar").height(($(window).height()-58)+"px")
$("body").css("padding-top","40px")
}
else {
$("#content").height(($(window).height()-50)+"px")
$("#sidebar").height(($(window).height()-68)+"px")
$("body").css("padding-top","0px")
}
$("#sidebar").css("overflow", "auto")
$("body").css("padding-bottom","0px")
$(".navbar").css("margin-bottom","0px")
});
$(selector).css()函数和条件语句if可以用纯CSS和来自CSS3的媒体查询替换,详情请查看http://twitter.github.com/bootstrap/scaffolding.html#responsive。但是问题在于$(window).height()是在运行时计算的。这可能需要用CSS中的height:100%来替换,并且可以解决问题,但我找不到放置100%高度的正确位置。编辑4:在这里我发现了一个可能仅使用CSS的解决方案!如果有进展,我会发布答案!详情请查看http://blog.stevensanderson.com/2011/10/05/full-height-app-layouts-a-css-trick-to-make-it-easier/。