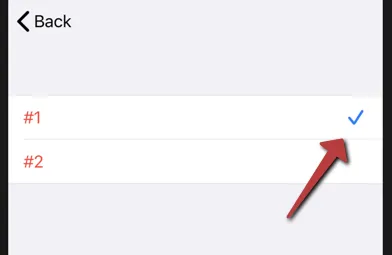
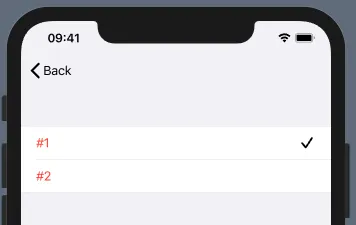
我想要更改SwiftUI中嵌套在表单中的选择器中使用的复选标记的颜色。我尝试了以下代码:
UINavigationBar.appearance().tintColor = .black
但那只改变了“< Back”按钮的颜色。
struct ContentView: View {
@State private var selectedMode = 0
private var modes = ["#1", "#2"]
var body: some View {
NavigationView {
Form {
Section(header:Text("").font(.title)
.frame(minWidth: 0, maxWidth: .infinity, minHeight: 0, maxHeight: .infinity, alignment: .center)
){
Picker(selection: $selectedMode, label: Text("Modes")) {
ForEach(0 ..< modes.count, id: \.self) {
Text(self.modes[$0])
.foregroundColor(Color.red)
}
}
}
}
}
}
}


accentColor已经被弃用了,而tintColor并不起作用。 - Maximilian Litteral