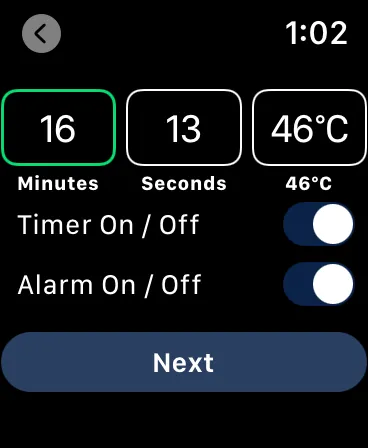
修改聚焦元素(Picker)的颜色 - SwiftUI - WatchOS
8
- Qazi Ammar
4
同上。使用UIKit可以使用https://github.com/siteline/SwiftUI-Introspect,但似乎在watchOS中卡住了。 - t9mike
我在使用SwiftUI Picker View时想改变TableView颜色。 - Qazi Ammar
卡兹,你找到解决方案了吗? - Daniel
@Daniel 我到现在还没有找到解决方案。 - Qazi Ammar
3个回答
2
这是焦点颜色,您无法更改它。至少不能使用标准视图修改器(如.accentColor,.tint等)更改。
你可以尝试通过叠加另一个视图来隐藏它(例如在这个答案中),或者尝试使用内省访问UIKit。
也许最好能够认清这是系统行为并与之和平相处。
- gmoraleda
0
如果您不介意构建自己的选择器视图,可以使用.digitalCrownRotation()代替选择器,如此处所讨论的关于隐藏边框的问题:https://stackoverflow.com/a/75909943/21505031
- KM42
1
虽然这个链接可能回答了问题,但最好在此处包含答案的基本部分并提供参考链接。如果链接页面更改,仅有链接的答案可能会失效。-【来自审查】 - user20384561
-1
也许你可以尝试使用
.accentColor 修饰符来设置选择器的颜色。- Luka Šalipur
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接