我有一个像这样定义的饼图:
var myChart = new Chart(ctx, {
type: 'doughnut',
data: {
labels: data.labels,
datasets: [{
data: data.values,
backgroundColor: [
'rgb(255, 99, 132)',
'rgb(54, 162, 235)',
'rgb(255, 206, 86)',
'rgb(75, 192, 192)',
'rgb(153, 102, 255)',
'rgb(255, 159, 64)',
'rgb(204, 255, 64)',
'rgb(64, 159, 255)',
'rgb(175, 64, 255)'
],
options: {
responsive : true,
}
}],
fontColor : '#FFFFFF'
}
});
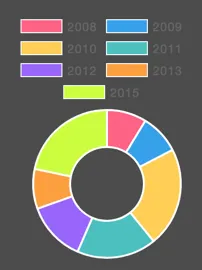
图表的外观如何,请看下面的图片:
然而,现在字体颜色是黑色的,我该如何更改它的颜色呢?非常感谢您提供任何相关信息。谢谢!