我设计了一个HTML电子邮件,现在遇到以下问题:首先,整个设计都是以蓝色为基础的,所以任何蓝色的文本都无法被读者/用户阅读,文本必须为白色。
GMAIL会自动将电话号码和链接变成蓝色,但主要问题在于Microsoft Outlook OWA。
为了解决GMAIL中电话号码和链接的颜色问题,我执行了以下操作:
<a style="color: #FFFFFF;
text-decoration: none"
href="#/">
<span style="color: #FFFFFF;
text- decoration: none">
1800-000-0000
</span>
</a>
这对于GMAIL和其他地方都能完美运行。但正如我提到的,我的大多数客户使用Outlook或MS OWA(Outlook Web Application)。
OWA会忽略我在内联样式中设置的颜色,并使链接变成默认的蓝色;这仅在预览电子邮件时发生。如果您实际打开邮件,则所有样式都将生效。
我的困境是,我该怎么办?我已经放弃希望了,但这是我的最后一招。有没有办法覆盖Outlook OWA的链接颜色?我已经使用了!IMPORTANT、FONT标签、嵌套至5度。
问题不在Outlook,而在OWA。
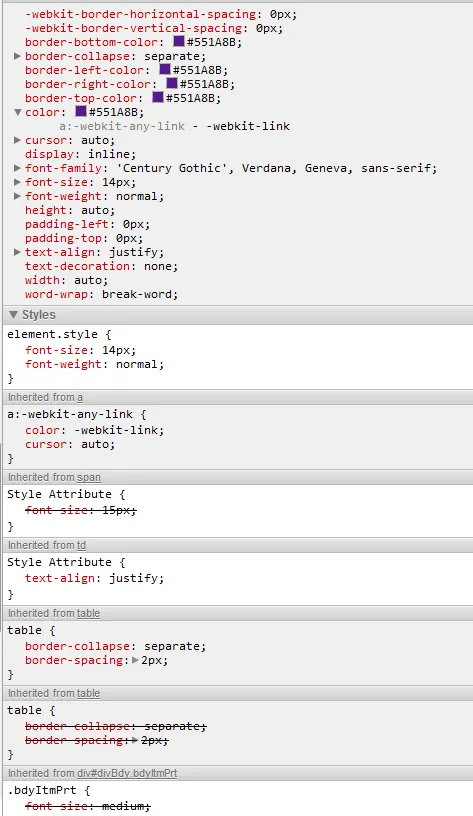
这里是我在Chrome中检查元素时的屏幕截图:

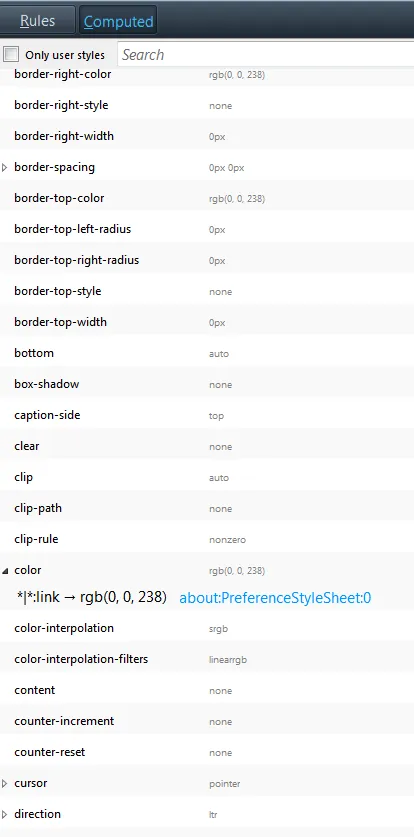
这里是FF的:

有什么想法吗?
拜托了!
<style>a:link, a:visited, a:hover { color: white; }</style>? - Jared Farrish!important来覆盖它。通常我认为这是一种不好的做法,但这可能是一个适合使用的情况。 - Hidde