我知道在HTML邮件中,必须使用内联CSS来设置样式,但是我发现在Gmail中会出现一种奇怪的覆盖情况。我正在尝试更改表格行中文本的颜色:
<tr style='color: #000; font-size: 14px; font-family: Verdana, serif;'>
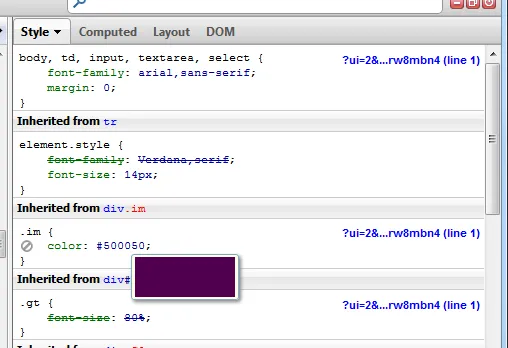
但是当我在 Gmail 中打开这封邮件时,字体和黑色颜色会被 Gmail 的样式覆盖。 我通过 Firebug 查看到:

那个紫色被用来代替我想要的黑色,而字体系列则默认为 Arial、sans-serif。 有人知道如何安全地覆盖 Gmail 强制施加在我身上的样式吗?
更新
我将颜色更改为非黑色颜色,例如 #212a2c,颜色已正确更改,但字体系列仍停留在 Arial 上。
<td>级别上添加样式,现在它可以工作了。这将变得很繁琐......谢谢。 - Kevin_TA