我希望在地图上显示一些地理位置,但是我希望地图图钉图标显示数字而不是默认的地图图钉。有什么办法可以做到吗?
我检查了字体惊人的图标,但它没有起作用。
下面是我的代码:
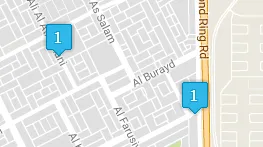
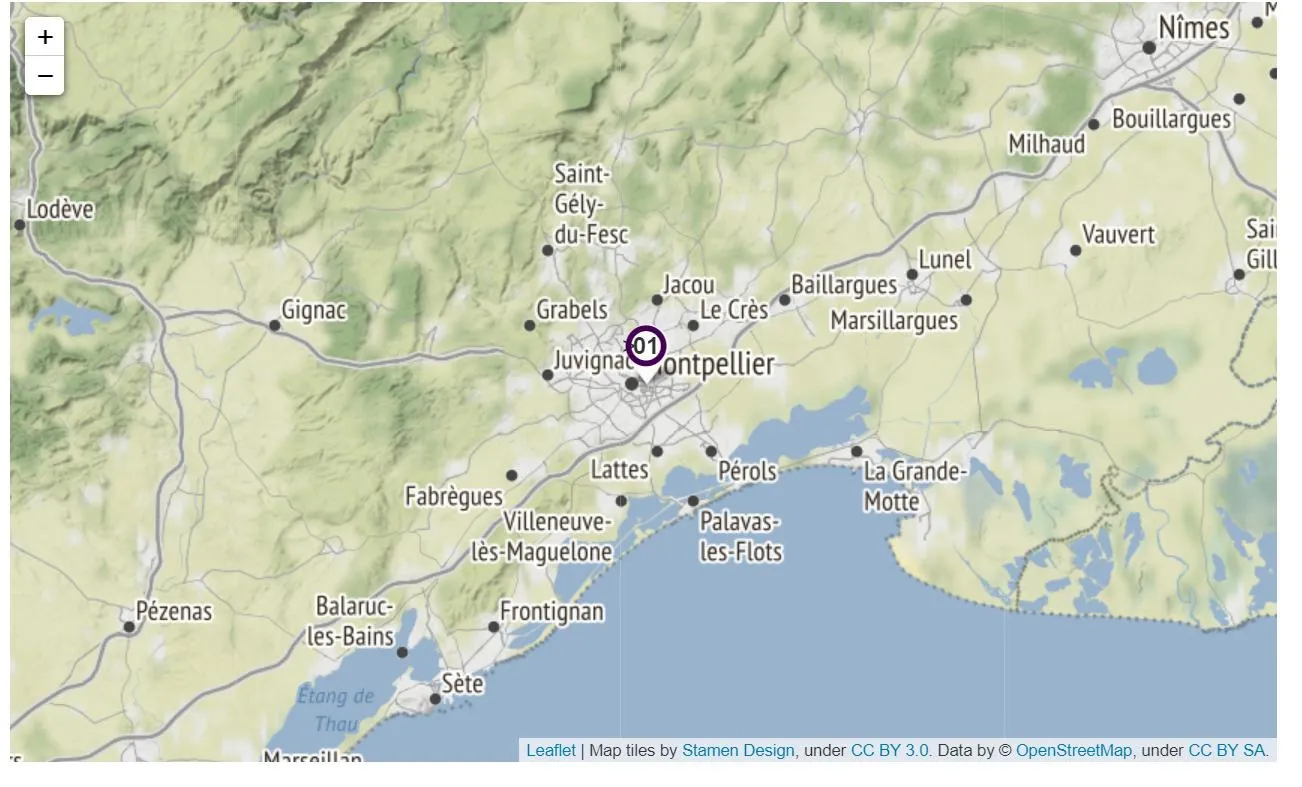
类似于这样: 我无法在任何地方找到答案。有关此事的任何线索吗?
在地图标记中显示数字1到9。
我检查了字体惊人的图标,但它没有起作用。
下面是我的代码:
import folium
m = folium.Map(
location=[45.3288, -121.6625],
zoom_start=12,
#tiles='Mapbox Bright'
)
folium.Marker([45.3288, -121.6625], popup='<i>Mt. Hood Meadows</i>').add_to(m)
folium.Marker([45.3311, -121.7113], popup='<b>Timberline Lodge</b>',icon=folium.Icon(color='red')).add_to(m)
m
info-sign。类似于这样: 我无法在任何地方找到答案。有关此事的任何线索吗?
在地图标记中显示数字1到9。