我正在尝试使用UserStyles脚本在鼠标悬停在行上时更改行的背景颜色。
我对页面进行了截图,并发现十六进制颜色代码为#F3F6FC。
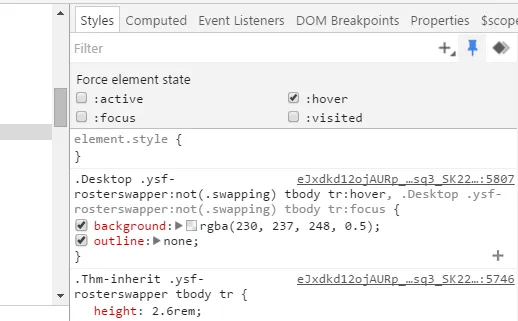
这里是我想要修改的页面。
根据以前的SO帖子,我尝试执行以下操作:
tr:hover {
background-color: #000;
}
tr:hover td {
background-color: transparent; /* or #000 */
}
但是这并没有起作用,希望能得到帮助。
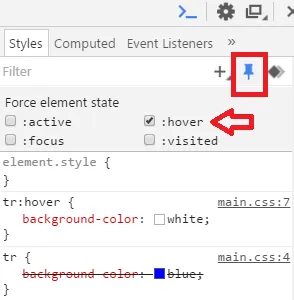
另外,如果我无法同时使用检查工具和悬停在表格上,我该如何使用Chrome Dev Tools来检查元素?